Cara Memasang Banner di WordPress
Cara Memasang Banner Di Wordpress - Di postingan website kamu maupun di halaman home, kamu bisa memasang banner lho. Baik diisi iklan maupun promo atau pemberitahuan lainya juga bisa. Di wordpress memasang banner di posisi sidebar merupakan hal yang mudah. Dan otomatis sizenya akan mengikuti lebar halaman.
Pemasangan gambar pada sidebar akan memudahkan pemasangan informasi terutama jika kamu bekerja sama untuk pemasangan iklan. Selain itu banner di sidebar juga membuat website tampak profesional.
Bagaimana sih cara memasangnya? Berikut ulasannya.
Baca ulasan mengenai Cara Membuat Menu dan Sub Menu Di Wordpress
- 1. Pemasangan Banner Di Sidebar Wordpress
- 2.
Cara Memasang Banner Di Wordpress
- 1. 1. Login Wordpress
- 2. 2. Masuk Ke Halaman Widget
- 3. 3. Tambahkan Banner
- 4. 4. Selamat Banner Sudah Terpasang
- 3. Kesimpulan
Pemasangan Banner Di Sidebar Wordpress
Cara Memasang Banner Di Wordpress
Memasang banner di wordpress bukan hal yang sulit dilakukan. Ada banyak kelebihan yang didapatkan dari memasang banner wordpress, seperti tampilan yang terlihat cukup profesional sampai dengan informasi ditempatkan pada lokasi yang strategis sehingga akan lebih mudah dilihat dan dijangkau banyak orang.
Kamu bisa memasang sendiri banner ini di website wordpress kamu dengan mudah. Tidak perlu menggunakan coding maupun plugin namun bisa dilakukan melalui dashboard wordpress saja. Caranya bisa mengikuti langkah berikut.
Baca Artikel Tentang Panduan Membuat Meta Deskripsi untuk Optimasi On Page SEO
Cara Memasang Banner Di Wordpress
Berikut adalah cara yang perlu dilakukan untuk memasang banner di wordpress. Silahkan diikuti.
Note : kamu perlu menyiapkan gambar terlebih dahulu untuk dipasang sebagai banner. Kamu bisa menyiapkan ukuran tersendiri maupun menggunakan ukuran banner tertentu. Membuat banner bisa dilakukan menggunakan Canva untuk desain website maupun software grafis lainya.
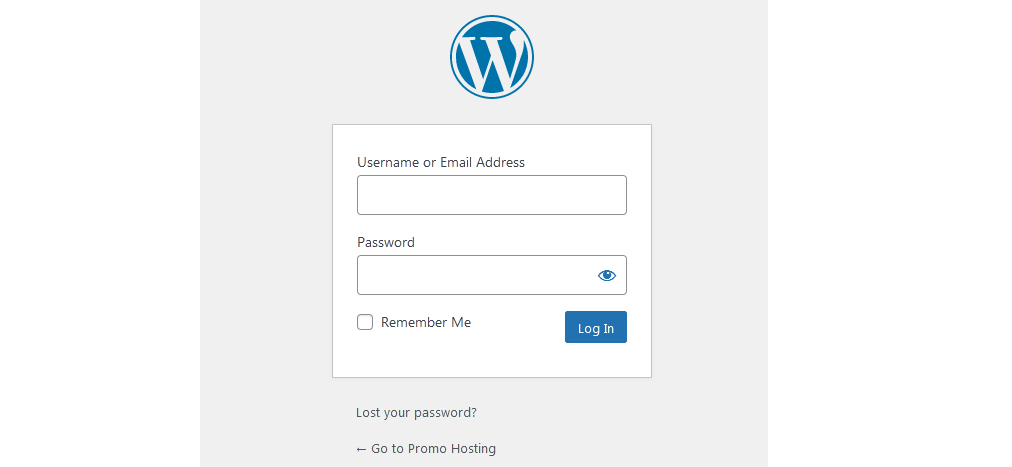
1. Login Wordpress
Silahkan membuka wordpress dengan memasukkan password dan nama user.
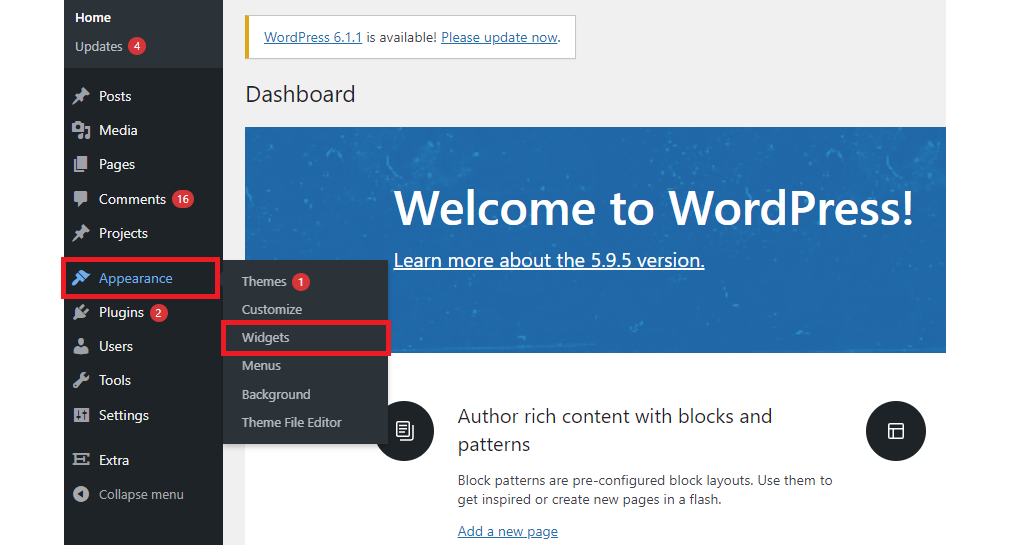
2. Masuk Ke Halaman Widget
Langsung saja menuju menu appearance >> widget untuk memulai membuat banner di sidebar halaman website.
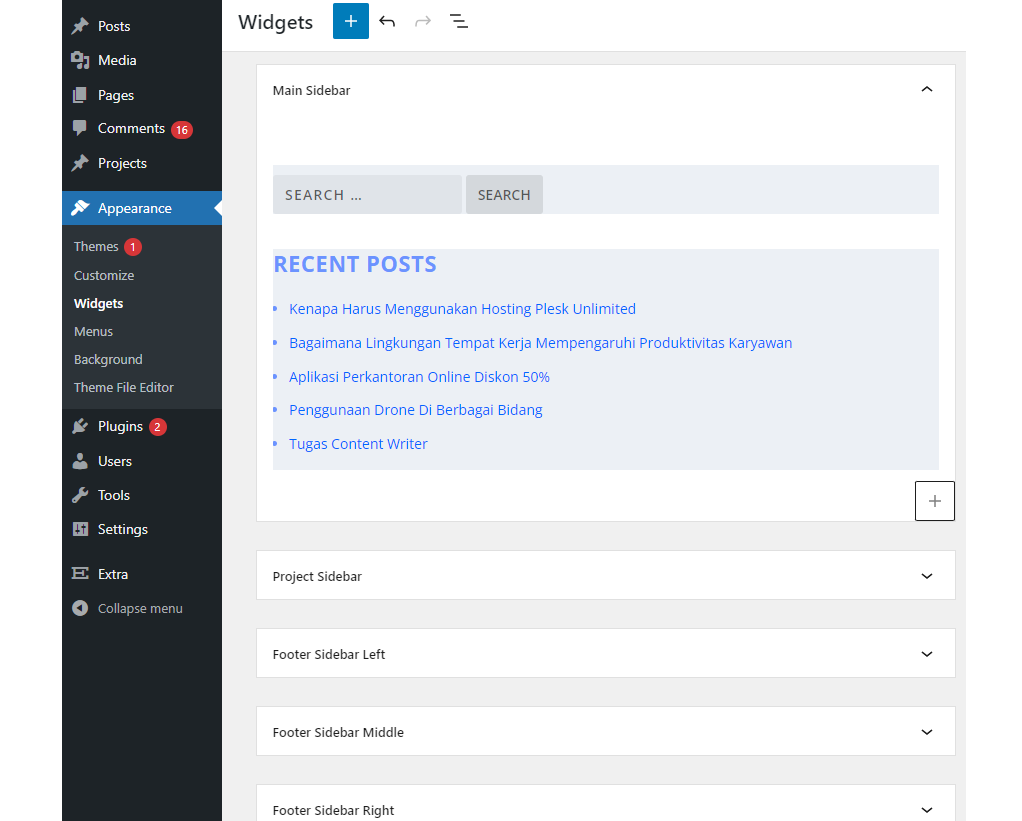
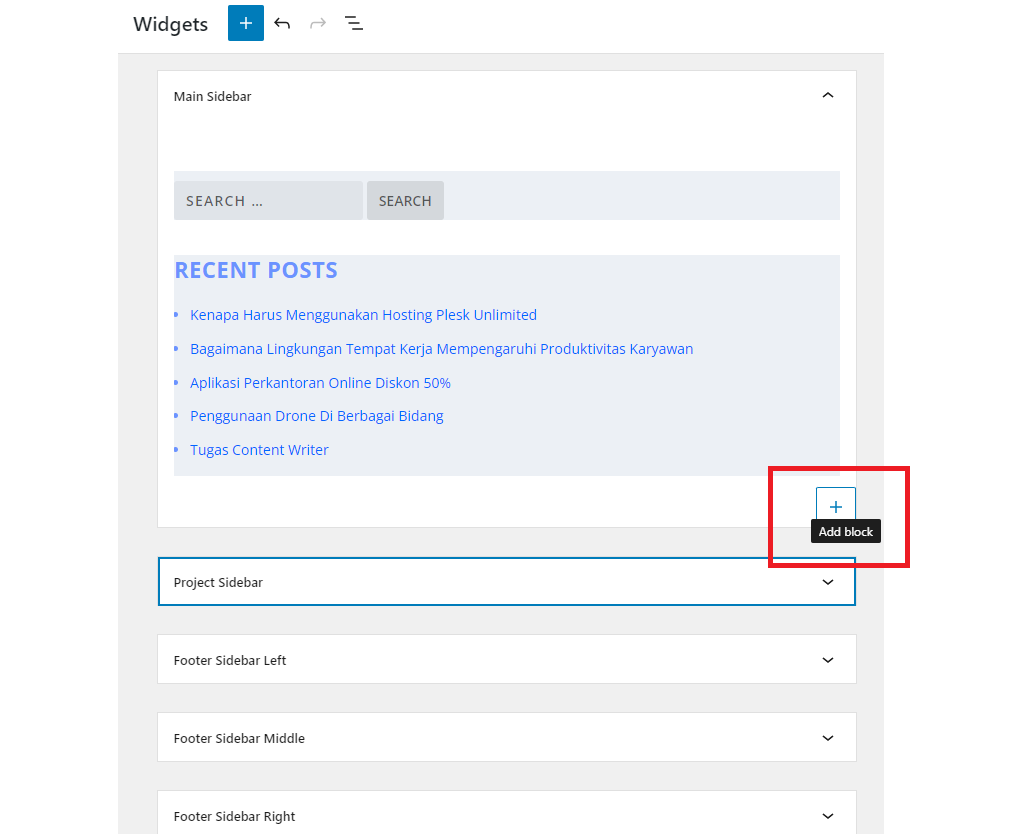
Setelah itu tampilan widget akan seperti ini
3. Tambahkan Banner
Untuk memasukkan banner dalam sidebar wordpress, kamu hanya perlu klik add block di bagian pojok kanan.
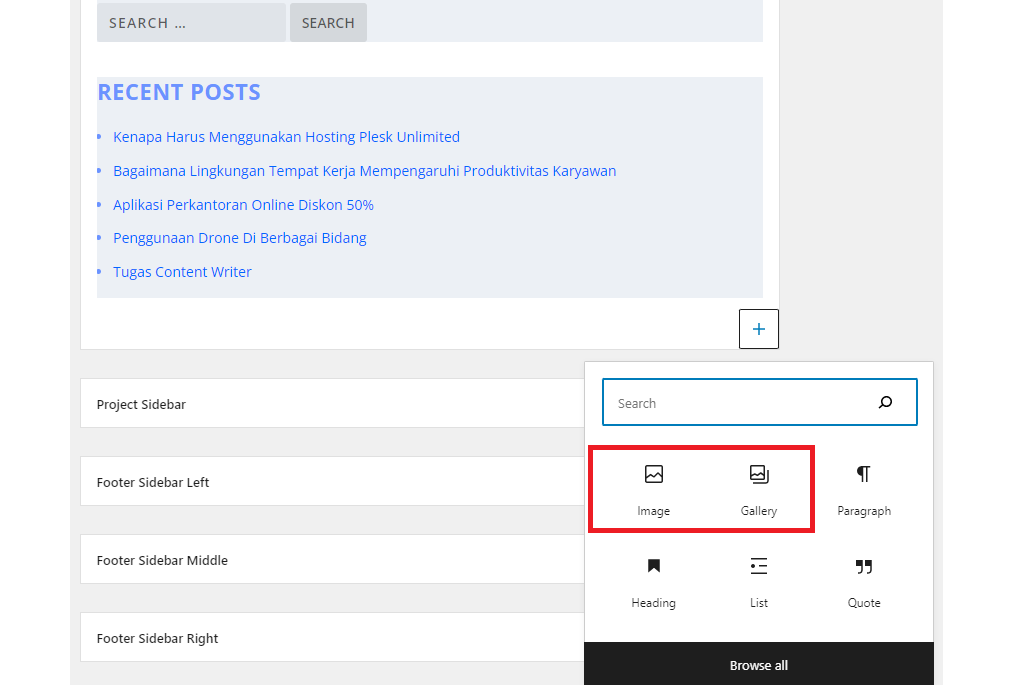
Selanjutnya pilih add gallery jika konten sudah kamu miliki dalam galeri media wordpress. Sehingga tidak perlu upload gambar lagi.
Atau lanjutkan dengan memilih add image jika ingin menambahkan gambar atau upload gambar.
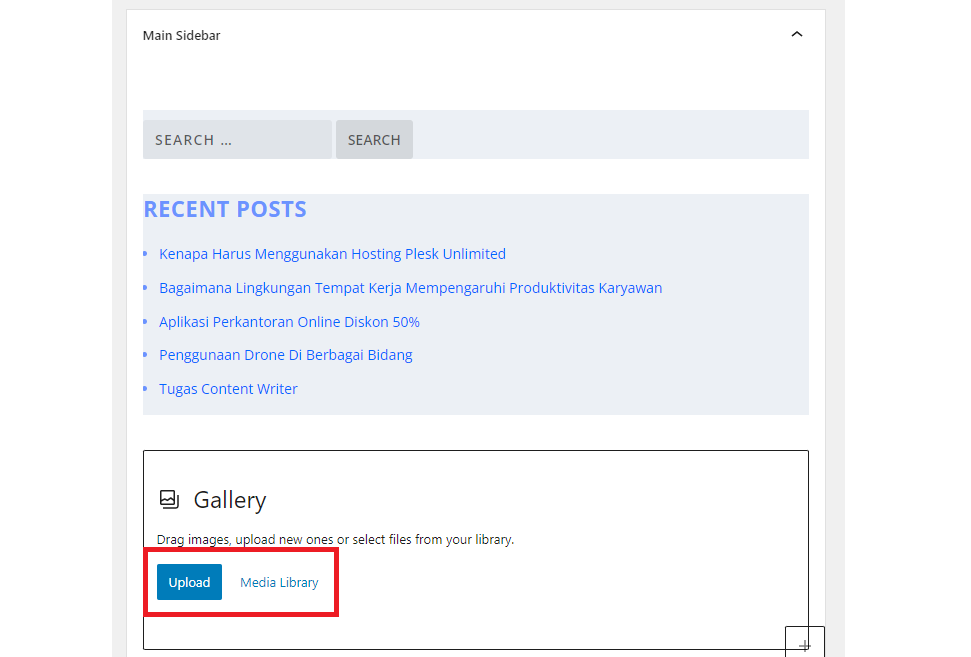
Lanjut dengan mengimpor gambar jika tampilan sudah seperti ini
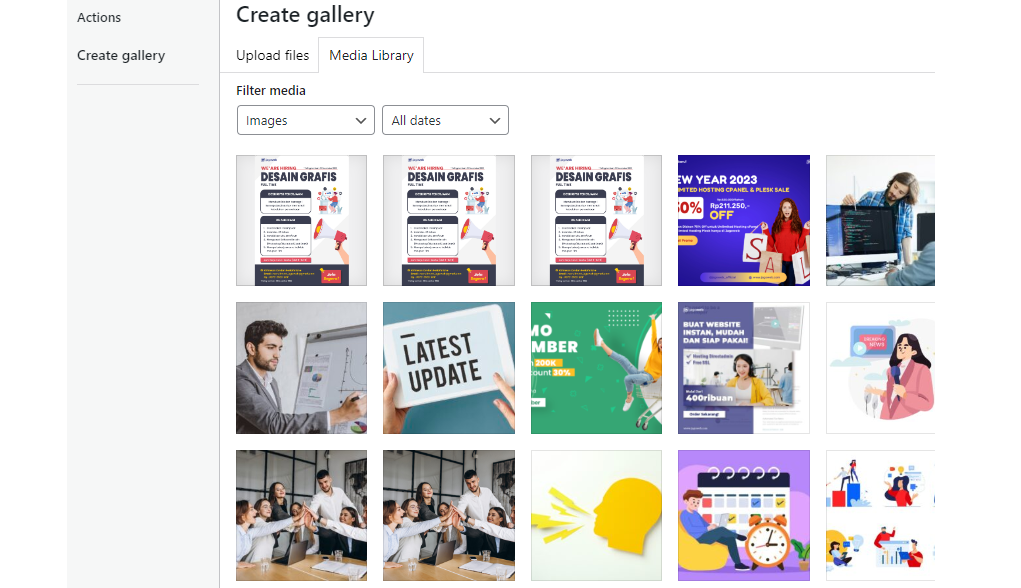
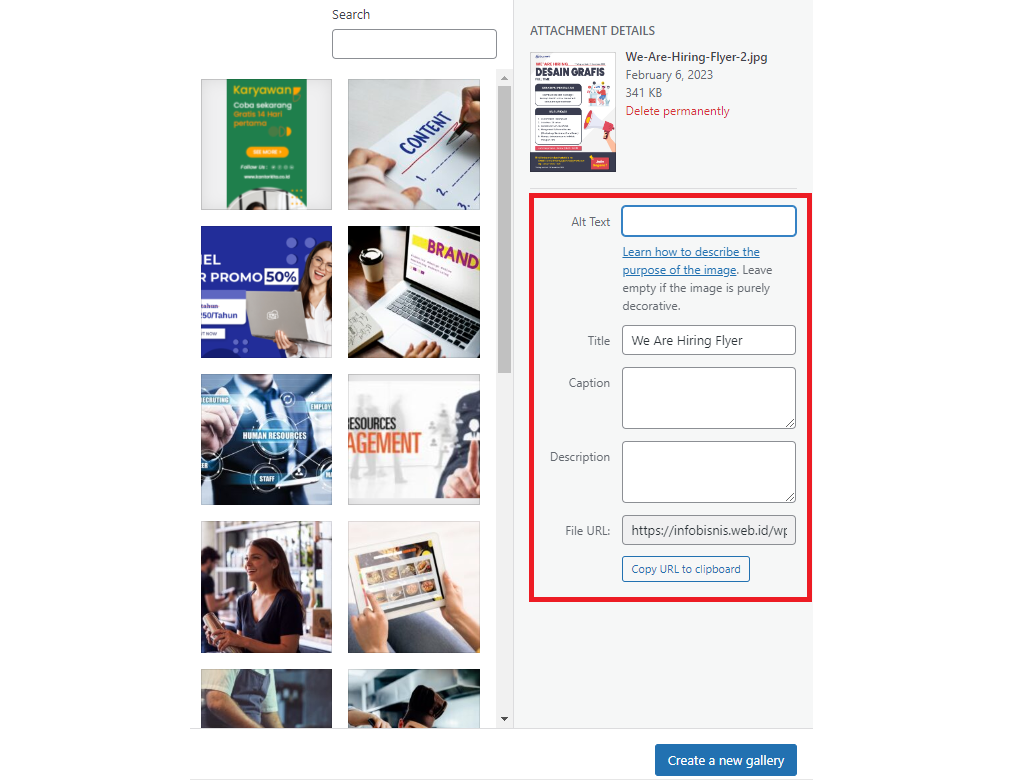
Pilih gambar yang akan dimasukkan dari media
Lengkapi alt teks dan lainya
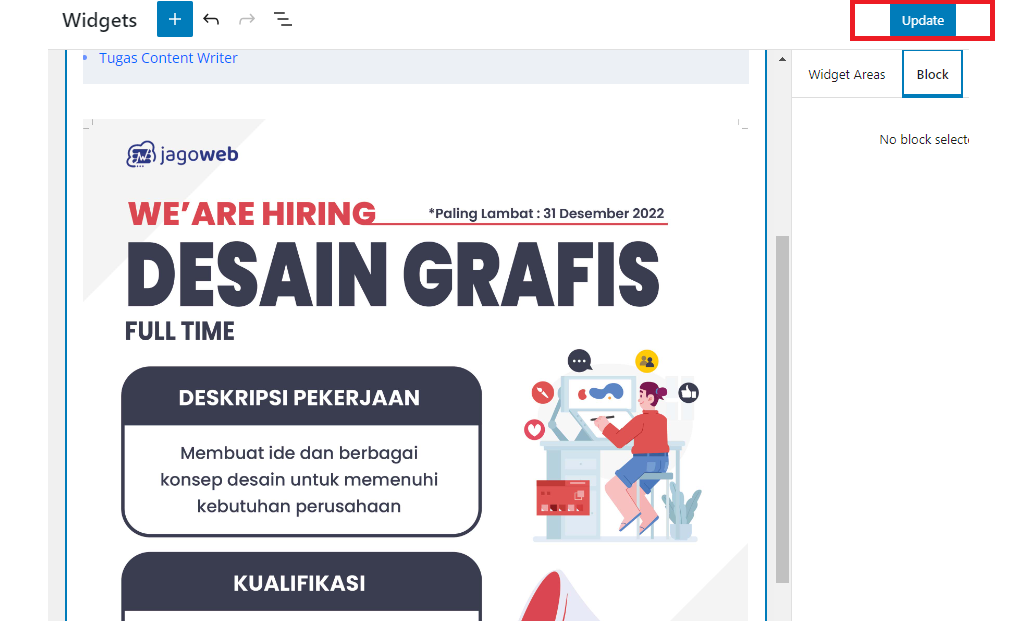
Dan yang terakhir adalah simpan perubahan dengan klik tombol update
4. Selamat Banner Sudah Terpasang
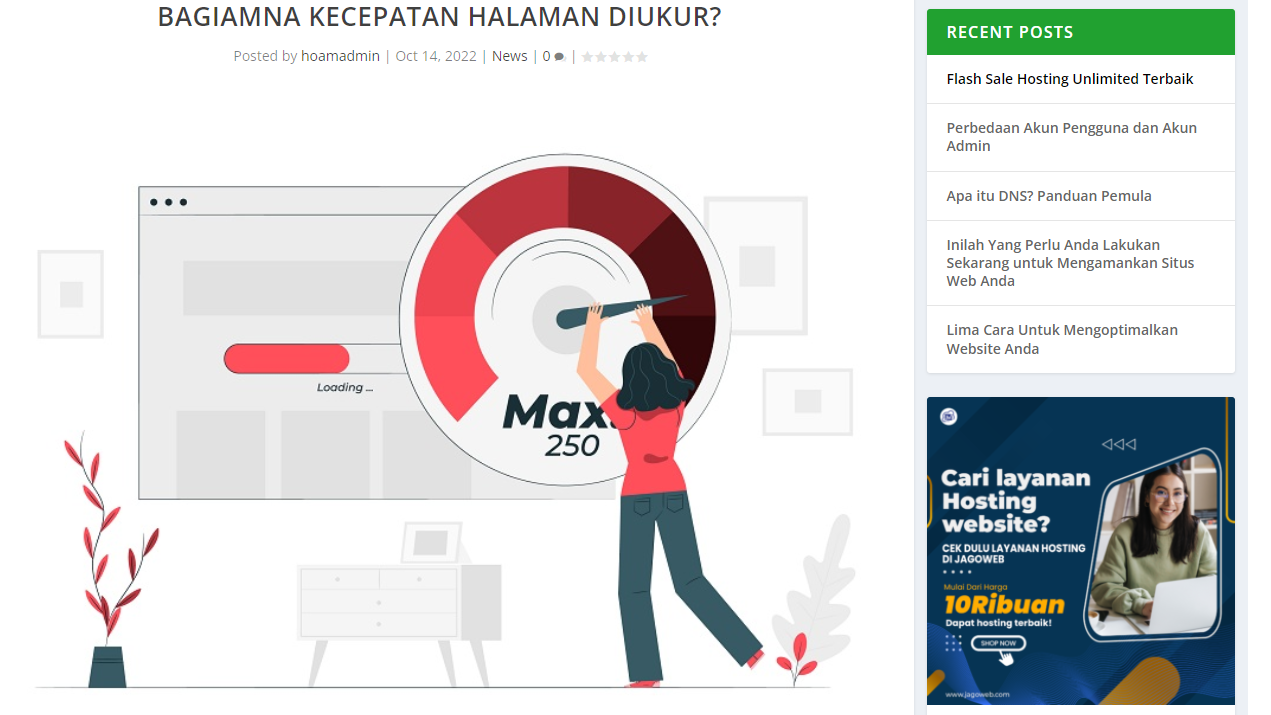
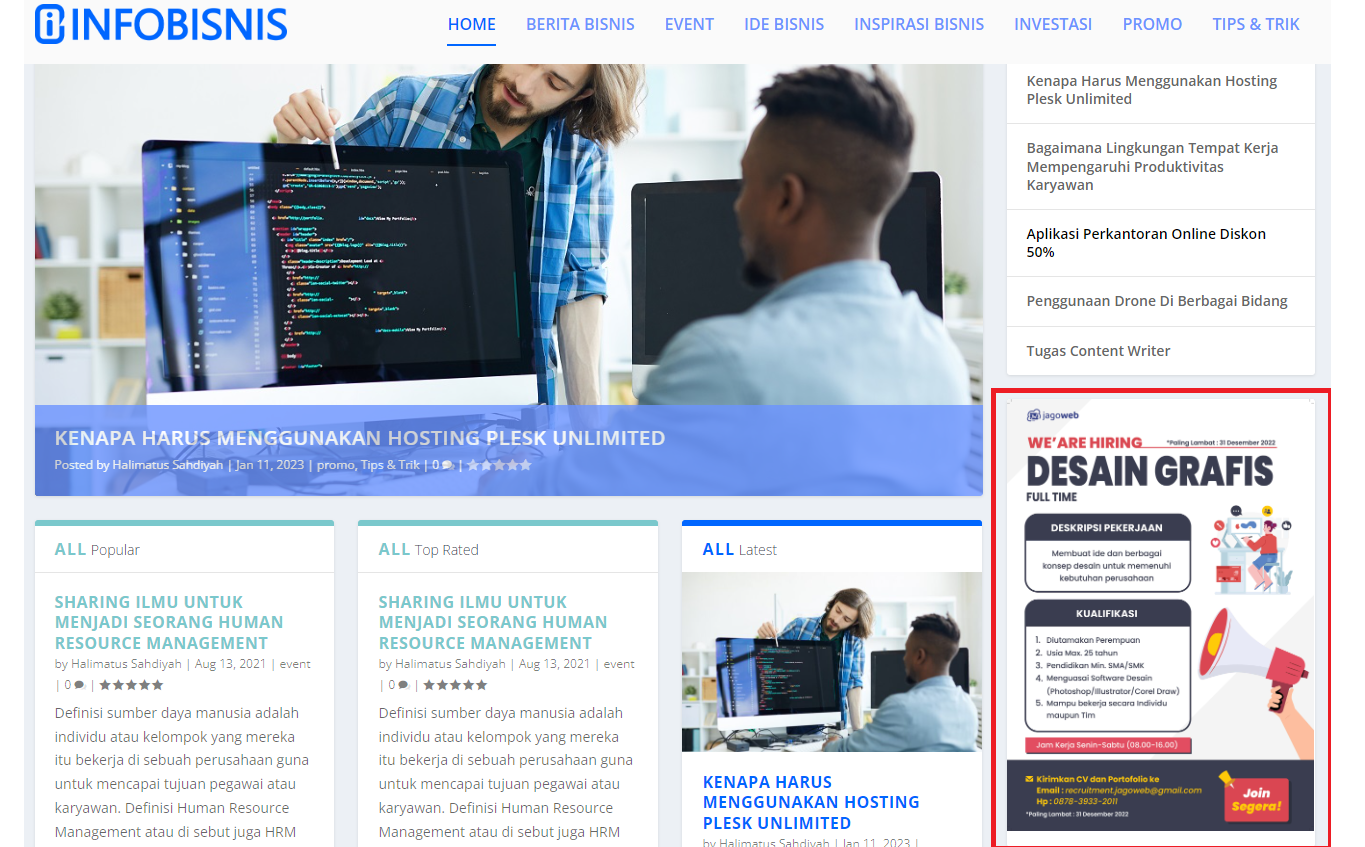
Jika sudah diatur bannernya seperti langkah di atas maka hasilnya akan terlihat seperti berikut ini.
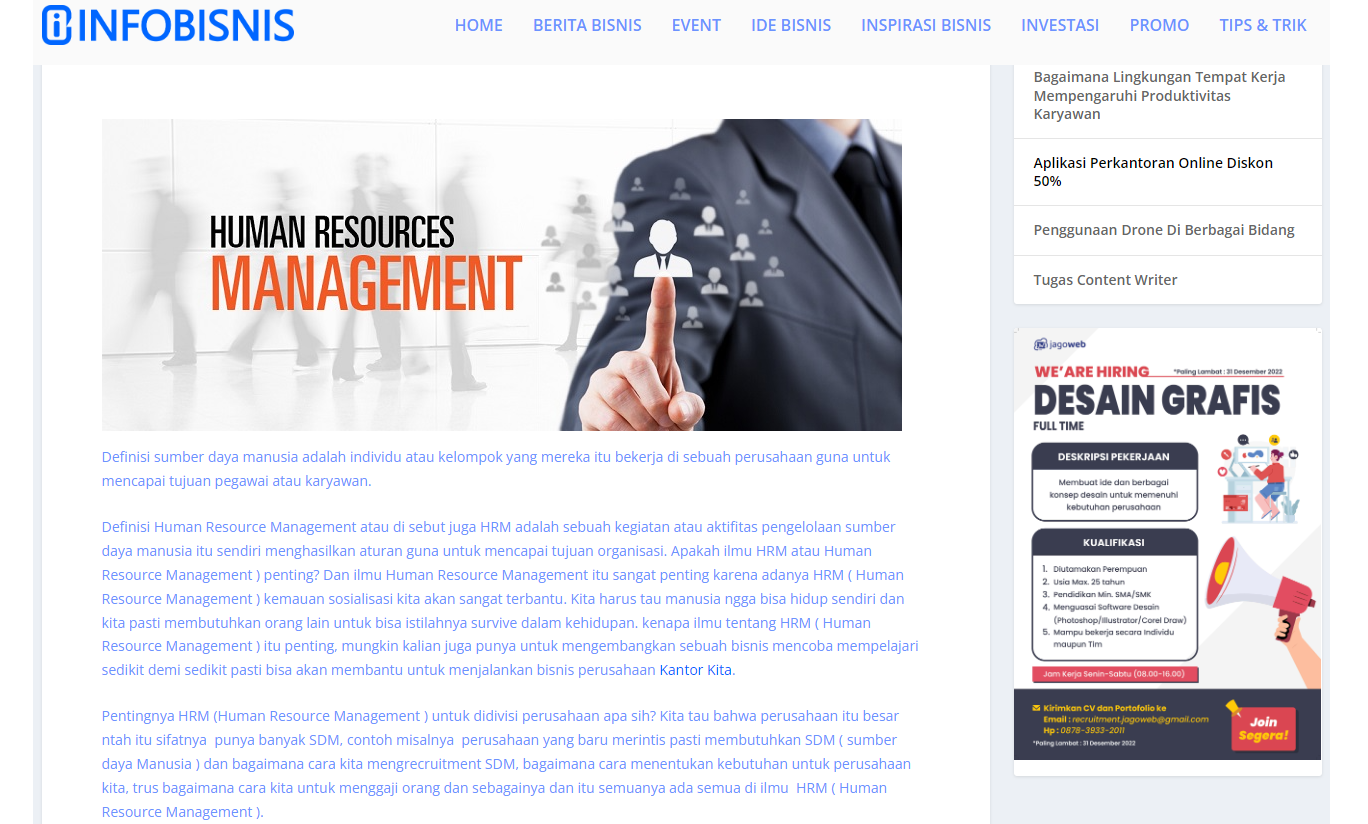
Sedangkan tampilan jika di blog adalah seperti berikut
Cukup menarik dan mudah, bukan?
Cari tahu Cara Embed Maps Di Halaman Wordpress
Kesimpulan
Selain menggunakan cara reguler seperti di atas menggunakan menu widget, kamu juga bisa menggunakan plugin wordpress yang tersedia dan bisa digunakan secara gratis. Tidak sulit bukan untuk memasang banner pada wordpress?
Jika sudah memasang banner terbaik, jangan lupakan juga penggunaan hosting murah website terbaik untuk menunjang performa website Anda. Di Jagoweb tersedia banyak layanan hosting dan domain murah.
Beli hosting bonus domain dengan harga super affordable hanya di Jagoweb. Cek paketnya dan segera daftar sekarang!
Sekian informasi hari ini tentang Cara Memasang Banner Di Wordpress, semoga bermanfaat!
Dapatkan Domain Websitemu Sekarang, Sebelum Dipakai Orang!
Di jagoweb kamu bisa menemukan domain impianmu dengan harga super terjangkau! Segera ambil nama domainmu dan nikmati memiliki website dengan nama domain yang profesional!
Beli Domain Sekarang