Pembuatan Layout Website yang Menarik dan User Friendly
Pembuatan Layout Website yang Menarik dan User Friendly - Sebuah situs website yang baik adalah hasil layout yang selaras dan seimbang dalam penggabungan dari beberapa elemen penting yang meliputi desain, konten, navigasi, dan fungsional.
Hal tersebut merupakan salah satu aspek penting dalam pembuatan website. Selain itu website juga harus tidak terlalu rumit, menarik, dan tentunya user friendly yang akan meningkatkan kinerja website tersebut.
Sebelum mendesain layout website, baiknya kita mengenal beberapa elemen dalam pembuatan layout website.
Apa saja sih element website itu? berikut penjelasannya.
- 1.
Elemen Website
- 1. 1. Elemen Header
- 2. 2. Elemen Navigation
- 3. 3. Elemen Sidebar
- 4. 4. Elemen Konten
- 5. 5. Elemen Footer
- 2.
Membuat Layout Website yang User Friendly
- 1. 1. Konten yang Mudah Dipahami
- 2. 2. Konten yang Rapi
- 3. 3. Kontras Warna yang Seimbang
- 4. 4. Tipografi
- 5. 5. Link Berkualitas
- 3. Kesimpulan
Elemen Website
Sebuah website memiliki banyak elemen yang bekerja secara terpadu dan saling berkaitan. Masing-masing elemen ini memiliki fungsi dasar masing-masing.
Mengetahui elemen website ini merupakan hal penting ketika kita sedang mendesain website dalam proses pembuatan website.
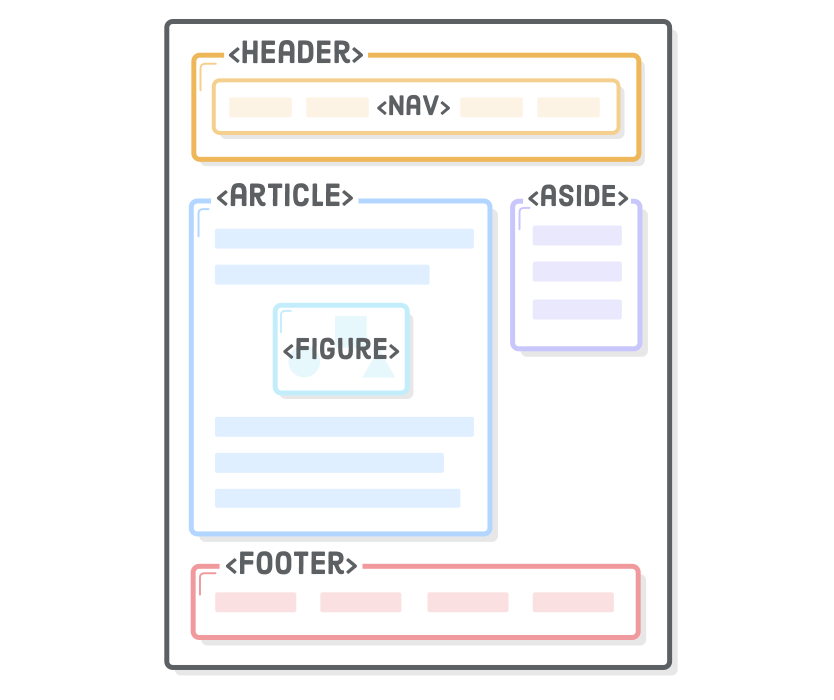
Dengan mengetahui fungsi masing-masing kita bisa mengoptimalkan fungsi dan mengembangkan tampilannya sehingga elemen tidak monoton atau membosankan. Berikut adalah elemen website untuk Anda.
Elemen Website | sumber : Pinterest (interestingishard.com)
1. Elemen Header
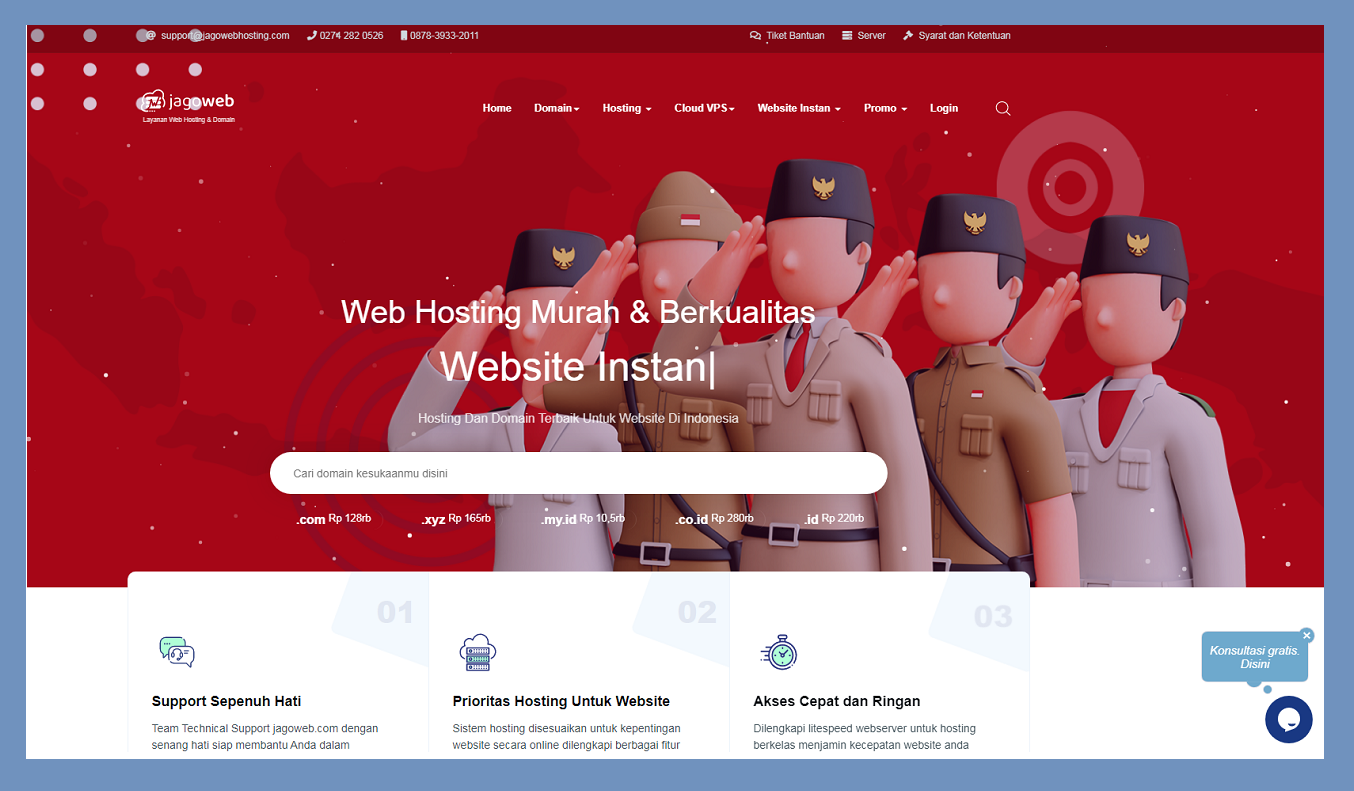
Header merupakan elemen website yang paling eye catching sebab ketika pengunjung website masuk, bagian yang pertama kali tertangkap mata adalah header.
Untuk itu, header juga berisi komponen yang ingin diunggulkan. Berupa teks konten, gambar dan lainya.
Bahkan untuk SEO website pun keyword utama halaman juga perlu disisipkan disini. Header website akan memberikan gambaran untuk section selanjutnya.
Buat header yang luar biasa dan menarik perhatian agar pembaca merasa tertarik dan memutuskan untuk lanjut baca halaman website kamu.
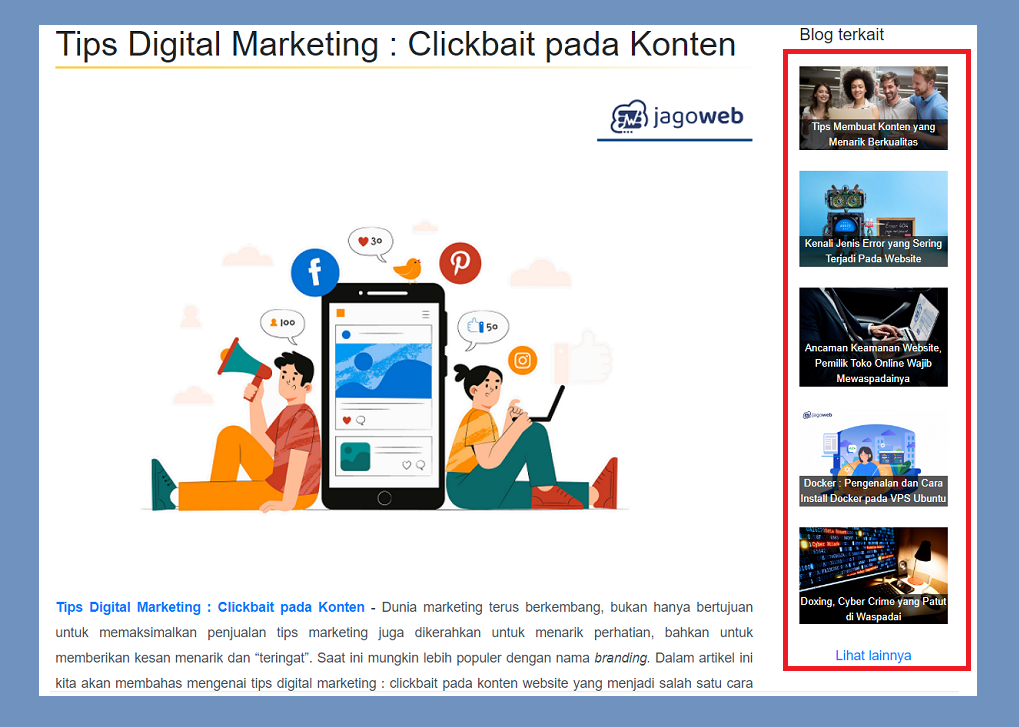
Gambar 1 Elemen Header Website
2. Elemen Navigation
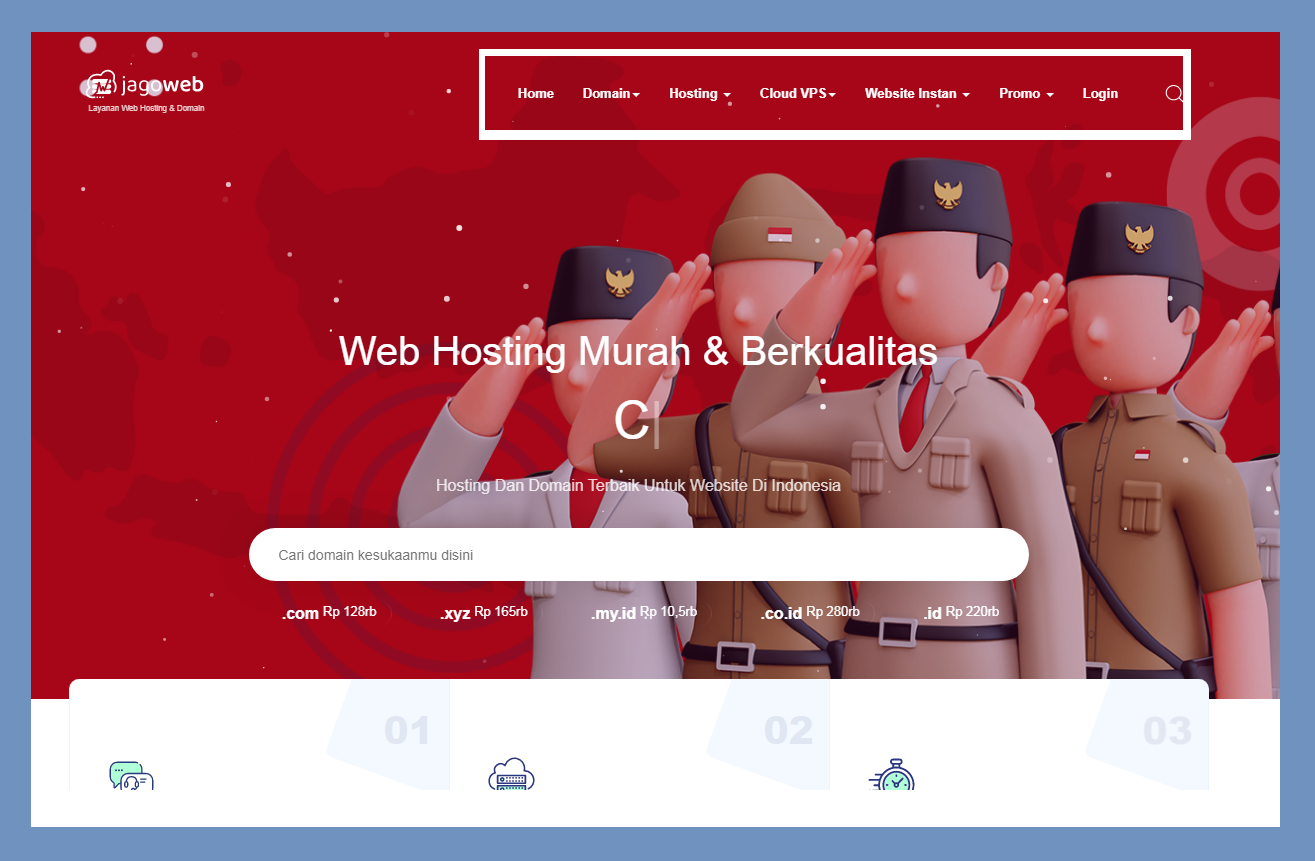
Elemen navigasi atau menu website yang berfungsi sebagai akses untuk mengarahkan ke halaman-halaman lain dalam web.
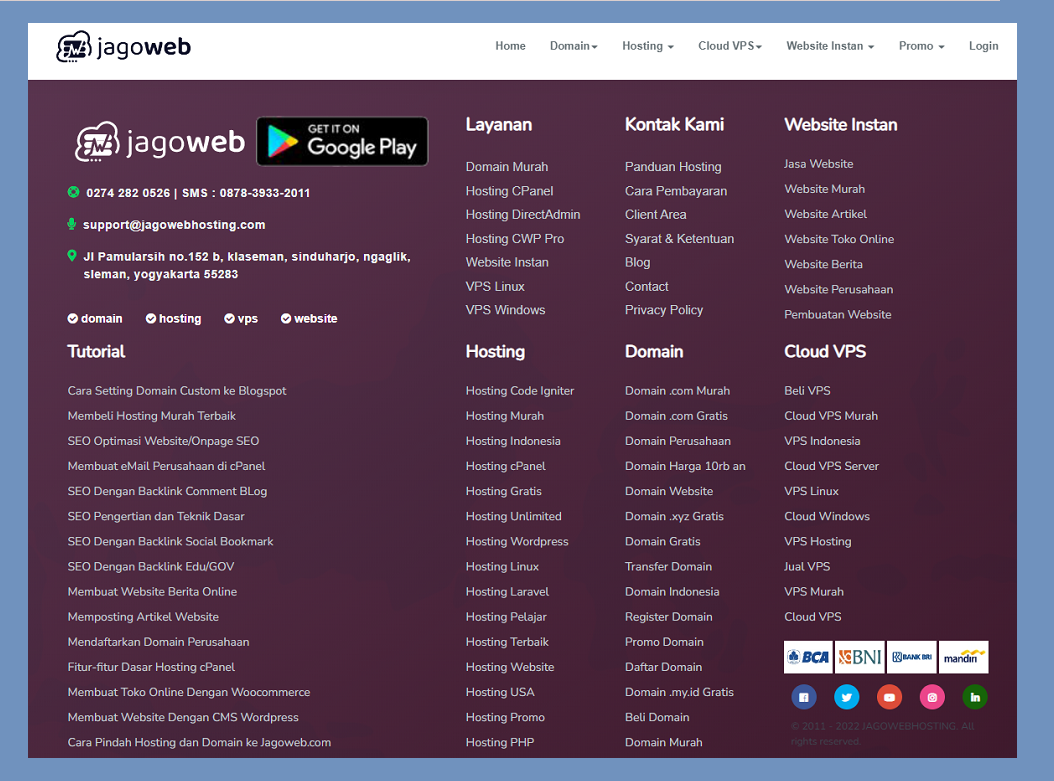
Gambar 2 Elemen Navigasi
Sesuai dengan namanya, elemen navigasi digunakan untuk mengarahkan pengunjung menuju halaman internal website yang lainya. Sehingga pengunjung tidak merasa tersesat ketika masuk dalam website karena arahnya sudah jelas.
Navigasi ini wajib ada dalam website.
Di websitenya Jagoweb, ketika kita membuka menu hosting maka akan diarahkan ke halaman hosting lainya, seperti halaman hosting cpanel ; hosting CWP ; maupun hosting Direct Admin.
Jadi pengunjung web Jagoweb, bisa terarah sesuai keperluannya.
3. Elemen Sidebar
Gambar 3 Elemen Sidebar
Elemen pendukung konten utama website, bisa berupa fitur website, daftar konten lain, iklan, menu tambahan, atau lainnya.
Ada banyak jenis sidebar yang bisa digunakan untuk website. Jadi tidak perlu heran jika ada banyak jenis sidebar yang kita temui di website.
Ada beberapa fungsi sidebar, umumnya digunakan untuk 1) memberikan spotlight ke halaman lain misalnya artikel lain 2) membuat halaman lebih rapih 3) meningkatkan leads ke promo 4) meningkatkan exposure ke halaman lain.
Jadi kamu bisa membuat sidebar untuk berbagai kebutuhan menyesuaikan keperluan.
4. Elemen Konten
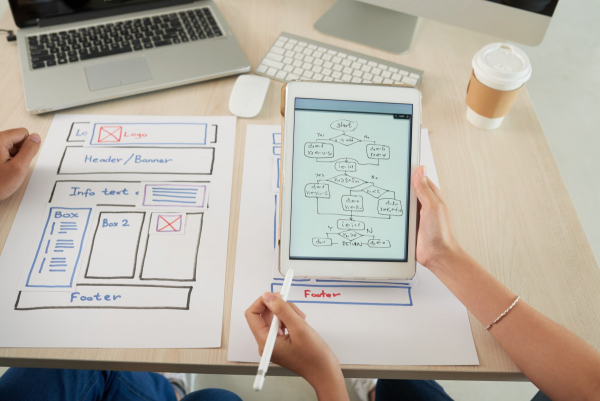
Gambar 4 Elemen Konten
Merupakan bagian utama dari halaman website. Elemen terpenting dalam website sebagai isi utama sebuah website.
Konten merupakan hal yang utama untuk menyampaikan informasi kepada pengunjung website. Anda bisa menyampaikan konten utama, apa yang ingin Anda sampaikan, tujuan pembuatan halaman disini.
5. Elemen Footer
Elemen penutup dari website, bisa berisi informasi lain tentang website.
Gambar 5 Elemen Footer Website
Kamu bisa mengisi bagian footer dengan mengisi konten pendukung maupun link-link yang berguna untuk meningkatkan halaman website.
Setelah mengenal beberapa elemen dalam pembuatan layout website selanjutnya memulai untuk desain layout website. Untuk pembuatan website kita berusaha untuk memberikan yang terbaik untuk visitor / pengunjung website kita sehingga banyak pengunjung senang dalang ke website kita.
Baca Artikel Tentang : Penggunaan Heading Wordpress untuk Blog Website
Membuat Layout Website yang User Friendly
Tentu saja pengunjung website senang jika website tersebut responsif atau mudah digunakan dan isi website bisa memberikan manfaat untuk pengunjung tersebut. Dalam pembuatan desain layout berikut adalah hal hal wajib diketahui untuk pembuatan website yang menarik dan user friendly :
1. Konten yang Mudah Dipahami
|
Konten halaman website :
|
Konten adalah hal terpenting dalam pembuatan website untuk meyakinkan pengguna tetap di website Anda. Menyampaikan konten yang segar, ringan, mudah dibaca dan interaktif, adalah salah satu faktor untuk membuat website lebih user friendly.
Masalah konten ini kamu bisa menggunakan jasa content writer atau copywriter untuk memberikan sentuhan estetik pada setiap kalimatnya.
Paling tidak selain membuat pembaca paham juga membuat pembaca tertarik dengan produk yang ditawarkan dengan penggunaan kata-katanya.
2. Konten yang Rapi
|
Tata letak konten :
|
Pengunjung website rata-rata hanya melihat konten sekilas, bukan membaca semua kontennya. Penggunaan yang benar dari judul, sub-judul, paragraf, bullets atau list akan membantu untuk memecah teks, sehingga mudah bagi pengunjung untuk mencari bagian kunci dari halaman dan cepat menemukan apa yang mereka butuhkan.
Menambahkan konten dengan gambar juga sangat membantu pengunjung mencerna lebih cepat. Teks yang panjang dan tak terputus cenderung tidak dibaca oleh pengunjung.
3. Kontras Warna yang Seimbang
|
Penggunaan warna
|
Menemukan kontras yang tepat antara latar belakang situs Anda dan konten adalah salah satu dasar, namun tugas yang paling penting untuk dilakukan oleh penyedia jasa desain web.
Kurangnya kontras, membuat rumit pembacaan konten. Pastikan bahwa Anda mengambil skema warna terbaik sehingga konten tetap sangat terlihat. Berikan perhatian khusus pada warna pada latar belakang hitam karena mereka dapat mempersulit pembacaan teks juga.
Baca Artikel Tentang : 5 Cara Menulis Konten yang Bagus untuk Website
4. Tipografi
|
Tipografi :
|
Meskipun gaya yang rumit bisa menjadi lebih menarik, akan tetapi menggunakan font yang simple dan lebih dikenal dan mudah dibaca adalah pilihan yang lebih baik.
Pemilihan font berhubungan dengan kemudahan pembaca memahami konten yang kita sampaikan tentu saja selain bahasa yang digunakan juga.
Pilih font yang mudah dibaca dan jelas.
5. Link Berkualitas
|
Link :
|
Link yang rusak atau tidak terpakai akan membingungkan dan tidak profesional. Mereka membawa kesan negatif dan menurunkan kredibilitas konten. Pastikan Pembuatan website Anda menguji setiap link, tombol dan halaman sebelum meluncurkan situs.
Hindari mengarahkan pembaca ke halaman yang buruk, dimana berisi halaman yang berantakan atau bahkan rusak.
Kesimpulan
Membuat website bisa dengan mudah dilakukan jika kita mau mempelajarinya, termasuk mempelajari layouting dan elemen website.
Pembuatan bisa dengan mudah dilakukan secara mandiri dengan berlangganan web hosting murah dan domain website. Bisa bangung langsung menggunakan Wordpress.
namun Anda juga bisa bangun dengan jasa website, yang siap membantu Anda dapat website terbaik dengan mudah dan cepat. Salah satunya jasa website dari Jagoweb.
Ada banyak paket hosting murah dan jasa pembuatan website untuk kamu yang ingin membuat website.
Jagoweb Cara Mudah Buat Website Profesional
Ingin miliki website profesional dengan design modern? Yuk kunjungi jagoweb dan dapatkan paket pembuatan website murah.
Cek Paket Website