Sudahkah Mengecek LCP (Largest Contentful Paint) Website Anda?
Sudahkah Mengecek LCP (Largest Contentful Paint) Website Anda? - Dalam pengoptimalan SEO website, sudahkah Anda memahami LCP (Largest Contentful Paint) website? Ketika kita audit kecepatan website biasanya disertakan juga kondisi LCP website. Jangan disepelekan, hal ini akan berpengaruh terhadap UX dan performa SEO.
Di ulasan kali ini kita akan membahas tentang LCP, faktor apa yang mempengaruhinya dan juga bagaimana cara memaksimalkan LCP website. Mari kita bahas bersama.
Produk Terlaris: VPS Linux
- 1. LCP (Largest Contentful Paint)
- 2.
Bagaimana Cara Mengukur LCP Di Berbagai Tools?
- 1. a. Page Speed Insight
- 2. b. GT Metrix
- 3. c. Google Search Console
- 3.
Apa yang Mempengaruhi Skor LCP?
- 1. 1. Ukuran dan Kompleksitas Konten
- 2. 2. Kinerja Hosting dan Server
- 3. 3. Kode dan Skrip yang Tidak Dioptimalkan
- 4. 4. Penggunaan CDN (Content Delivery Network)
- 5. 5. Responsive Design
- 6. 6. Cache dan Caching
- 4. Kesimpulan
LCP (Largest Contentful Paint)
LCP adalah metrik yang digunakan untuk mengukur seberapa lama waktu yang dibutuhkan untuk menampilkan elemen website terlihat. Yang dimaksud dengan elemen website ini adalah video, gambar maupun animasi dan blok teks.
LCP menjadi hal yang penting karena akan sangat mempengaruhi loading speed website (kecepatan waktu loading website) sebab jika elemen-elemen besar website membutuhkan waktu tampil yang lama maka konten-konten lain di halaman juga tidak akan terlihat (halaman kosong) yang akhirnya meningkatkan waktu loading website.
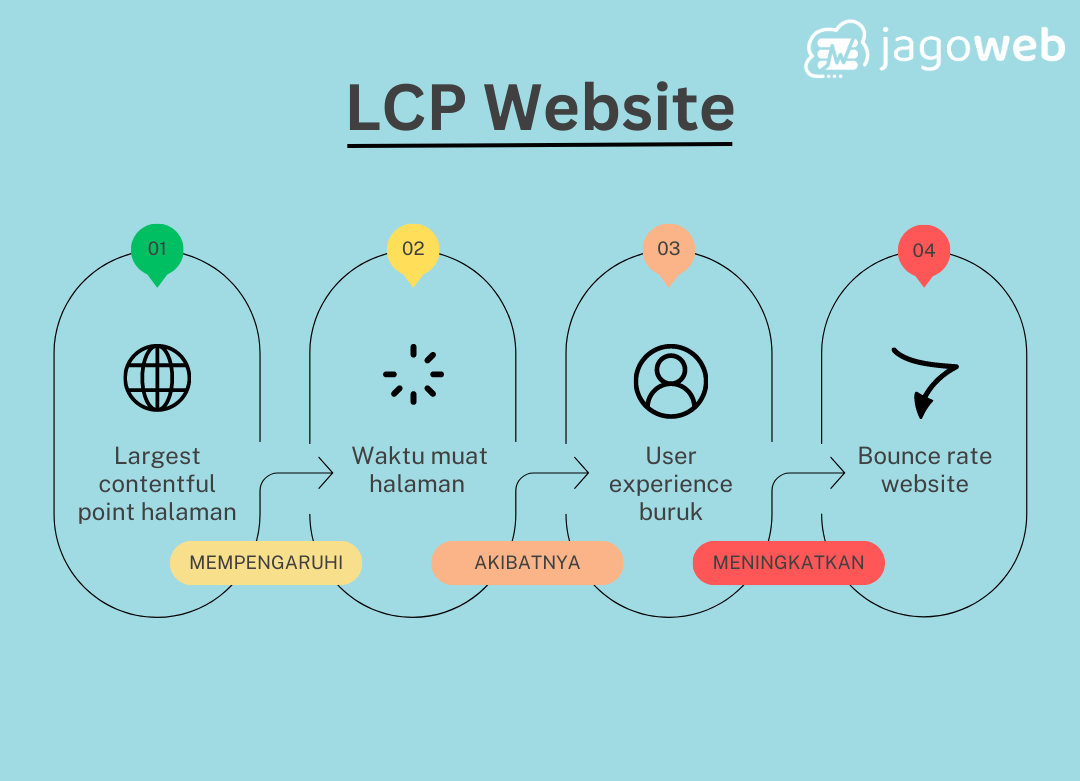
Seperti yang kita tahu, meningkatnya waktu loading website akan menurunkan kepuasan pengunjung di website kita atau memiliki user experience yang buruk. Akibatnya juga akan meningkatkan bounce rate website, pengunjung akan langsung lari keluar mencari website lain yang memiliki performa yang lebih baik.
Gambar 1: LCP website
Mengingatkan kembali, Neil Patel pernah membahas waktu loading website bagusnya kurang dari 2 detik. Lebih dari waktu tersebut, pengunjung akan langsung bergegas keluar mencari website lainnya.
Bahkan sejak tahun 2021, LPC ini menjadi salah satu metrik yang digunakan untuk menentukan peringkat website. Jadi pastikan LPC halaman website Anda cukup aman agar tidak merusak performa SEO.
Baca juga: User Experience: Pengertian dan Kegunaannya untuk Website
Bagaimana Cara Mengukur LCP Di Berbagai Tools?
Ada beberapa tools audit kecepatan website yang bisa digunakan untuk mengecek performa LCP. Diantaranya adalah Page Speed Website, GT Netrix dan lainnya. Berikut tampilan LCP di berbagai tools.
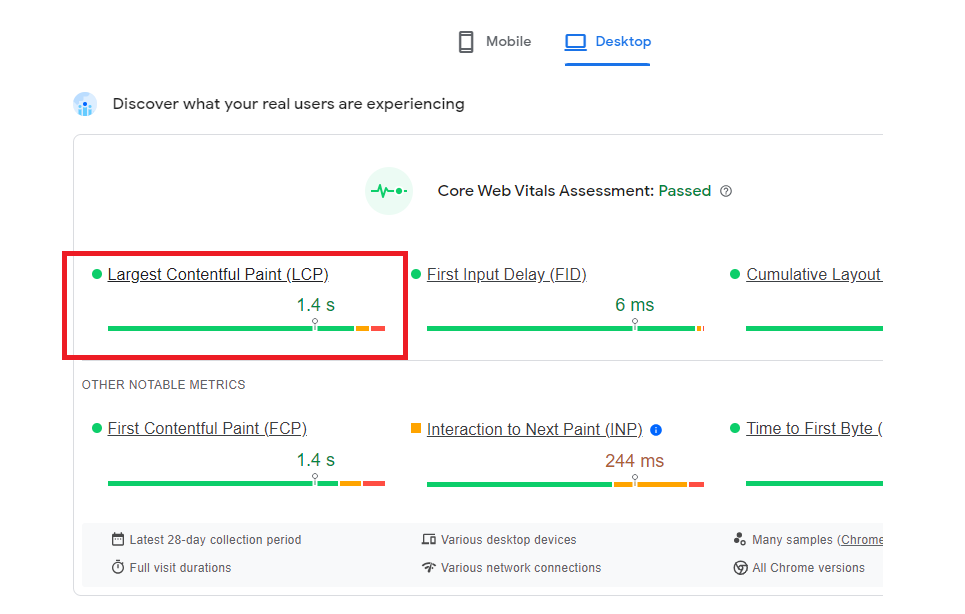
a. Page Speed Insight
Di atas adalah tampilan LCP di tools Google page speed insight. Di tools ini LCP dan metrik lainnya digambarkan dengan indikator warna.
Gambar 2: Mengecek LCP di Page Speed Website
b. GT Metrix
Berbeda dengan page speed website yang digambarkan dengan indikator warna dalam gambar maka di GTMetrix LCP ditunjukkan dengan teks berwarna yang artinya kurang lebih sama dengan di Google page speed website.
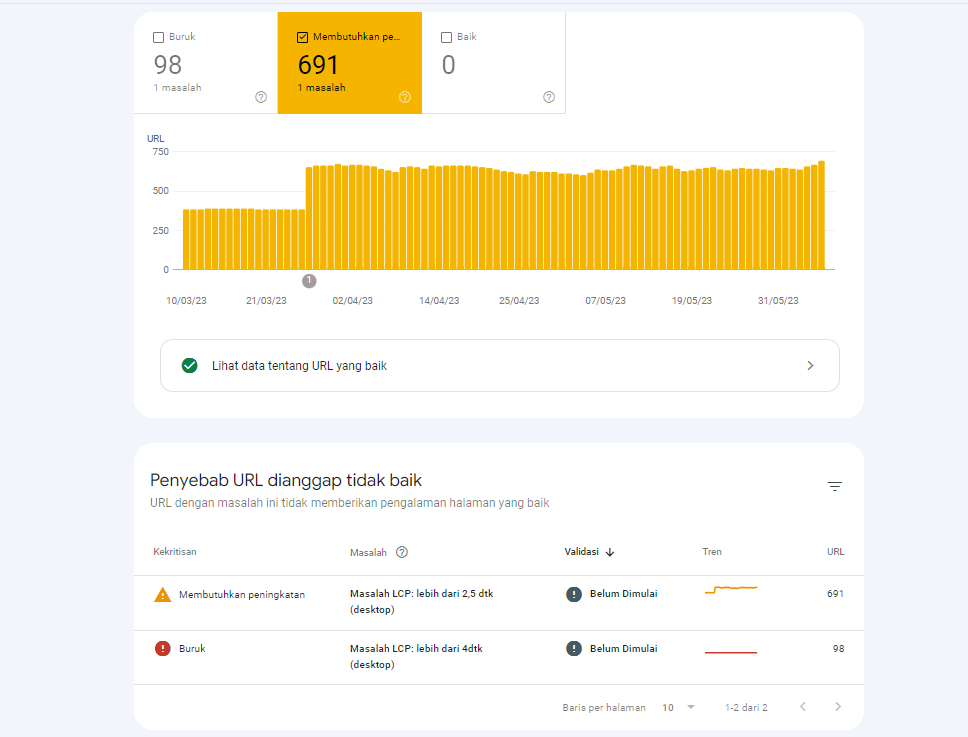
c. Google Search Console
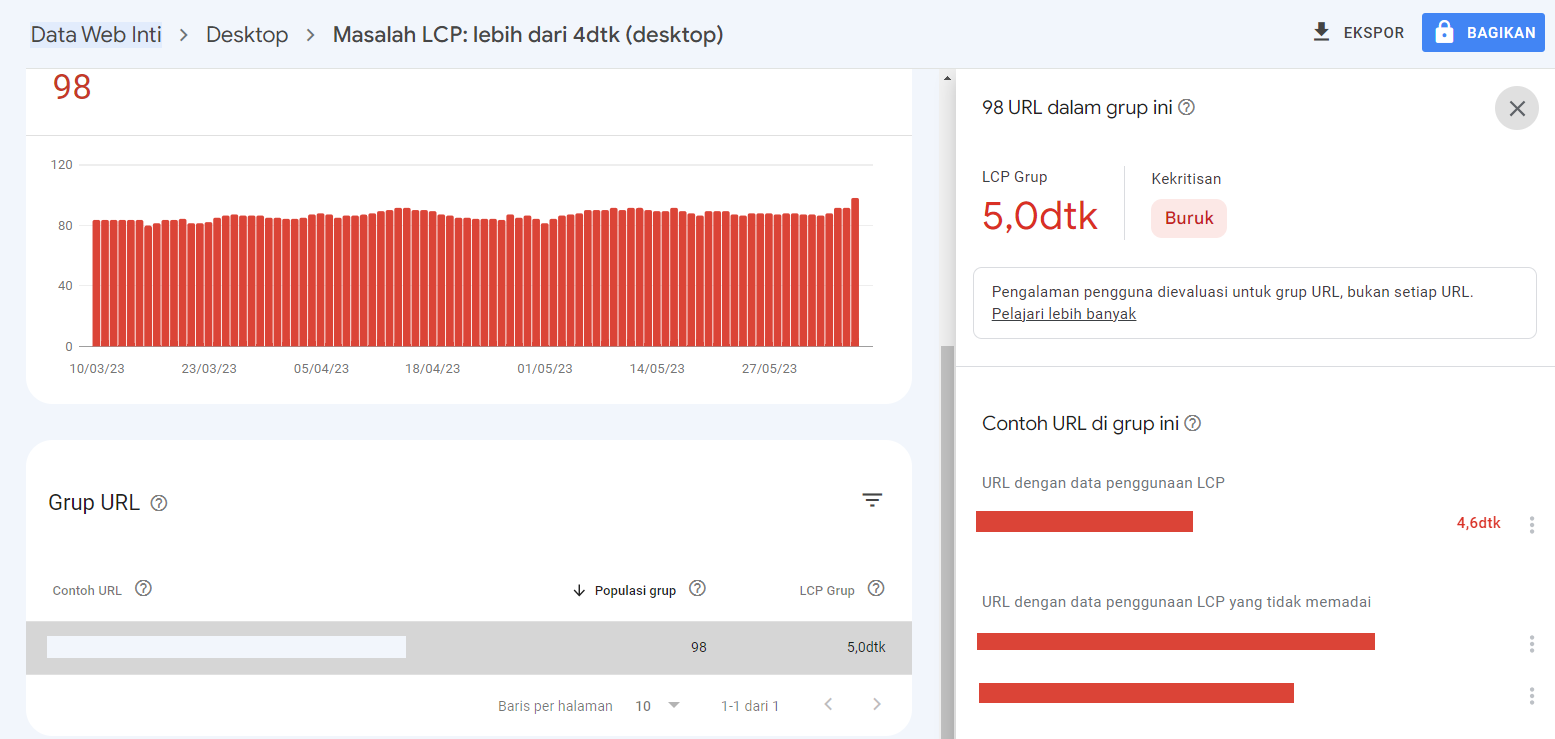
Jika ingin mengecek LCP di Google Search Console bisa langsung ke menu page core vital yang akan menampilkan metrik core vital termasuk LCP. Di Google Search Console selain ditampilkan indikator warna yang akan menggambarkan tingkat LCP website juga akan menunjukkan link mana yang memiliki LCP buruk/sedang sehingga Anda bisa memperbaiki secara detail pada halaman tersebut.
Masing-masing tools memiliki karakter tersendiri dalam menggambarkan LCP. Namun semua memiliki inti yang sama yaitu memberikan informasi tentang tingkat LCP website.
Jika website berada dalam tingkatan berbahaya/buruk (simbol warna merah) maka perlu segera untuk diperbaiki. Ada banyak kesalahan dalam website sehingga LCP nya cukup buruk. Begitu juga dengan tingkatan orange/kuning yang menggambarkan website Anda perlu peningkatan karena masih terdeteksi elemen yang membuat halaman terasa berat.
Baca juga: 5 Tools untuk Cek Page Speed Website
Apa yang Mempengaruhi Skor LCP?
Ada banyak hal yang mempengaruhi skor LCP website. Dari urusan ukuran konten sampai dengan penggunaan CDN.
1. Ukuran dan Kompleksitas Konten
Semakin besar ukuran konten seperti gambar, video, atau elemen interaktif, semakin lama waktu yang dibutuhkan untuk memuatnya. Oleh karena itu, penting untuk mengoptimalkan ukuran dan format konten agar sesuai dengan kebutuhan tanpa mengorbankan kualitas visual.
2. Kinerja Hosting dan Server
Kualitas hosting dan server yang digunakan untuk meng-host website dapat mempengaruhi kecepatan pemuatan. Memilih penyedia hosting yang handal dan memiliki infrastruktur yang baik dapat membantu meningkatkan LCP.
Untuk kebutuhan hosting website, bisa banget menggunakan hosting murah dari Jagoweb yang menyediakan hosting terbaik dengan harga terjangkau dan juga banyak pilihan lengkap. Jika kurang bisa menggunakan cloud VPS yang juga sudah tersedia VPS murah di Jagoweb.
3. Kode dan Skrip yang Tidak Dioptimalkan
Kode dan skrip yang tidak dioptimalkan dapat memperlambat waktu pemuatan halaman. Meminimalkan dan mengkompres kode CSS, JavaScript, dan HTML serta menunda pemuatan skrip non-kritis dapat membantu mempercepat LCP.
4. Penggunaan CDN (Content Delivery Network)
Menggunakan CDN dapat membantu mendistribusikan konten secara efisien di server-server di berbagai lokasi geografis. Hal ini dapat mengurangi jarak fisik antara pengguna dan server, yang pada gilirannya dapat meningkatkan kecepatan pemuatan halaman
5. Responsive Design
Desain responsif yang dapat menyesuaikan tampilan website dengan berbagai perangkat dan ukuran layar dapat membantu meningkatkan LCP. Dengan mengoptimalkan tampilan halaman untuk perangkat mobile dan tablet, pengguna dapat mengakses konten dengan cepat dan mudah.
6. Cache dan Caching
Menggunakan teknik caching untuk menyimpan sementara konten yang sering diakses dapat membantu meningkatkan kecepatan pemuatan halaman. Caching mengurangi waktu yang dibutuhkan untuk mengambil konten dari server, karena konten yang di-cache dapat diambil secara lokal.
Dalam rangka meningkatkan LCP, penting untuk melakukan optimasi pada faktor-faktor di atas. Menggunakan alat dan teknik optimasi seperti kompresi gambar, pemanggilan sumber daya asinkron, dan penggunaan teknologi caching dapat membantu mempercepat pemuatan halaman dan meningkatkan pengalaman pengguna.
Baca juga artikel terbaru: Tutorial Lengkap Membuat Website Toko Online Sendiri
Kesimpulan
Mengecek LCP (Largest Contentful Paint) pada website Anda sangat penting untuk memastikan pengalaman pengguna yang optimal. Dalam kesimpulan, periksa LCP Anda secara teratur. Periksa ukuran dan kompleksitas konten, optimalkan kode dan skrip, dan pastikan hosting dan server yang Anda gunakan memiliki kinerja yang baik.
Gunakan CDN untuk mendistribusikan konten dengan efisien, dan pastikan desain responsif untuk perangkat yang berbeda. Selain itu, manfaatkan caching dan teknik optimasi lainnya. Dengan memeriksa dan meningkatkan LCP, Anda dapat memastikan website Anda memuat dengan cepat dan memberikan pengalaman pengguna yang memuaskan.
Cloud VPS Murah dari Jagoweb dengan Berbagai Pilihan
Cloud VPS murah Jagoweb hadir dengan berbagai pilihan sistem operasi dan lokasi untuk anda. Dari Cloud VPS Linux hingga VPS Windows, Cloud VPS murah Jagoweb akan memberikan pengalaman VPS terbaik untuk anda.
Dapatkan Cloud VPS anda!