Cara Membuat Footer di Wordpress
Cara Membuat Footer Di Wordpress - Footer adalah komponen website yang memiliki fungsi penting terutama untuk urusan user experience pengunjung website. Umumnya footer website berisi informasi halaman maupun informasi lain yang berguna untuk pengunjung website.
Untuk pengguna Wordpress, jangan heran jika website yang Anda bangun dengan Wordpress memiliki tampilan yang masih kosong, hanya berisi sosial media juga watermark Wordpress. Nah bagaimana sih cara mengatur footer di Wordpress ini? Mari kita buat bersama di ulasan hari ini.
Baca juga Plugin Contact Form Wordpress
- 1. Footer Website
- 2.
Cara Mengatur Footer di Wordpress
- 1.
1. Atur Layout Footer
- 1. a. Login Wordpress
- 2. b. Masuk ke Halaman Utama Website
- 3. c. Pilih Footer Setting
- 4. d. Atur Layout Footer
- 2.
2. Cara Membuat Footer di Wordpress
- 1. a. Masuk Dashboard Wordpress
- 2. b. Buat Footer
- 1.
1. Atur Layout Footer
- 3. Kesimpulan
Footer Website
Sudah tahukan apa yang dimaksud dengan footer website? Ini adalah komponen website yang berada di bagian paling dasar atau paling bawah. Walau tidak semua website perlu menggunakan footer namun untuk kondisi tertentu footer bisa menjadi hal yang bermanfaat.
Footer bisa digunakan sebagai navigasi pengunjung website, mengetahui halaman-halaman penting yang dibutuhkan dan juga sebagai tempat untuk Anda memasang informasi.
Di Wordpress, Anda bisa menambahkan dan juga mengatur tampilan footer mulai dari penggunaan warna juga komponen apa saja yang bisa masuk di footer.
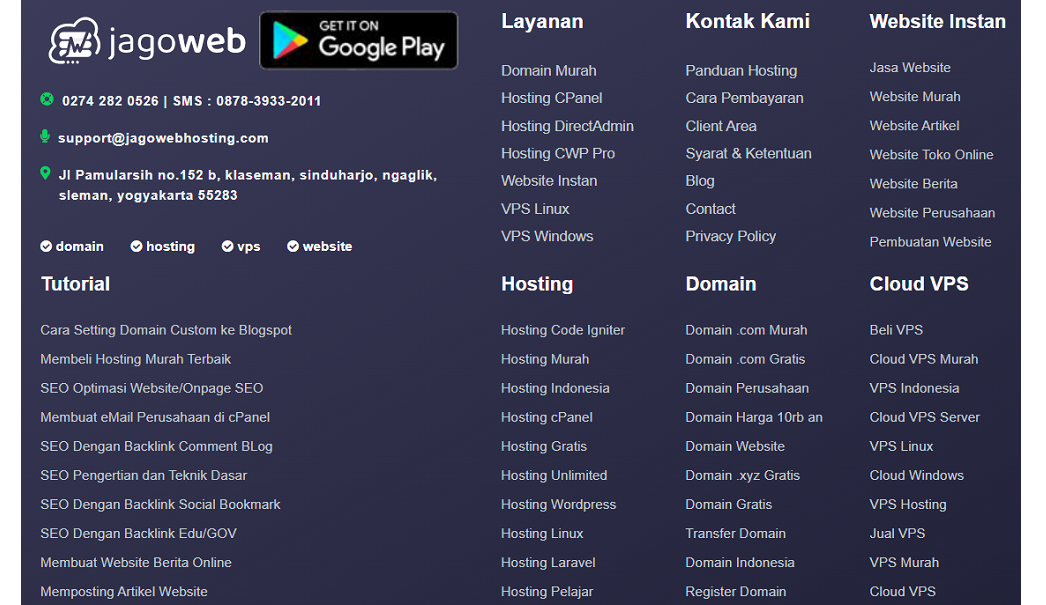
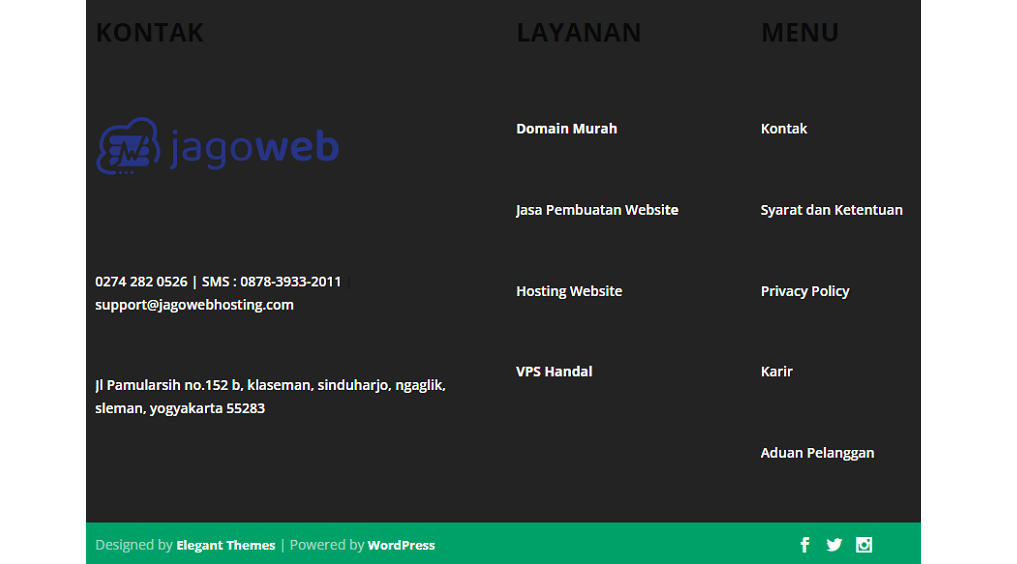
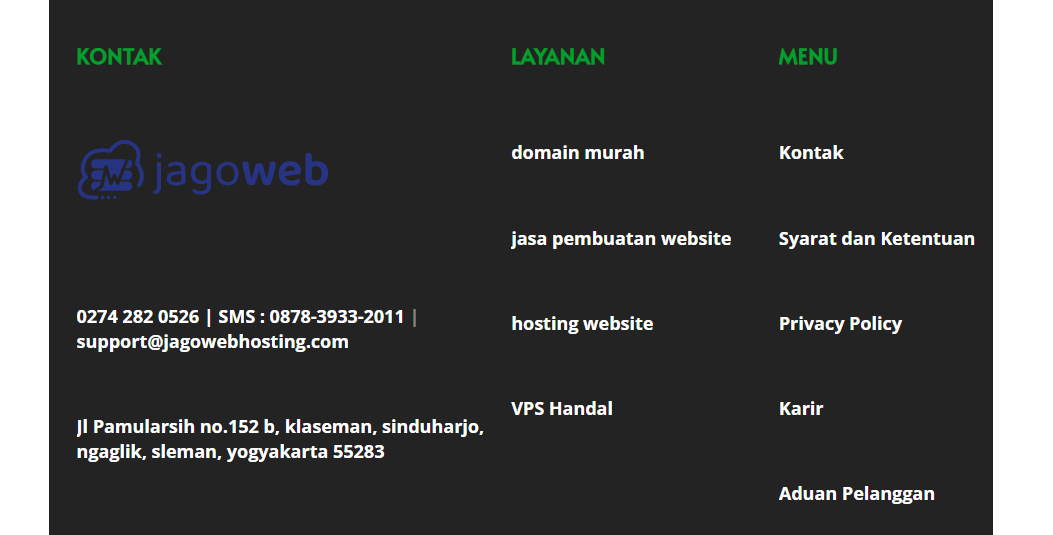
Gambar 1. Contoh Footer Website
Ada beberapa menu yang bermanfaat untuk dipasang di bagian footer website. Contohnya ada di footernya Jagoweb di atas. Simak ulasan berikut ini jika ingin mengatur footer di wordpress sesuai dengan kebutuhan Anda.
Cara Mengatur Footer di Wordpress
Untuk membuat footer di Wordpress, hal yang akan kita lakukan adalah
- Mengatur layout footer
- Menambahkan konten di footer.
Mari langsung saja kita simak langkahnya bersama.
1. Atur Layout Footer
Layout footer adalah bagian penataan letak konten footer website. Di Wordpress sudah disediakan beberapa pilihan layout.
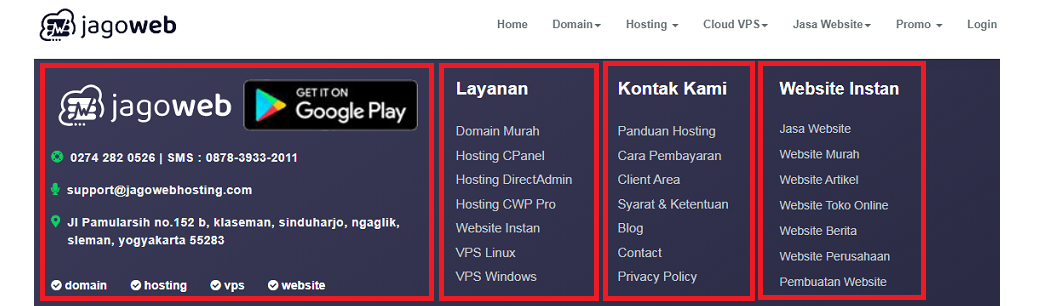
Mengatur layout footer akan membantumu menata konten footer menjadi beberapa bagian seperti di atas. Berikut caranya
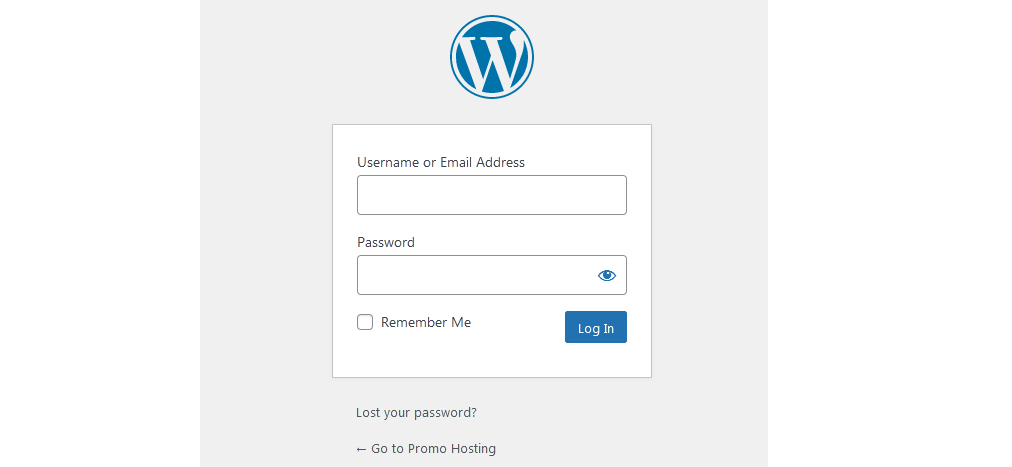
a. Login Wordpress
Silahkan login ke wordpress Anda, langkah mudah dengan langsung masuk di https://www.namadomainanda/wp-admin
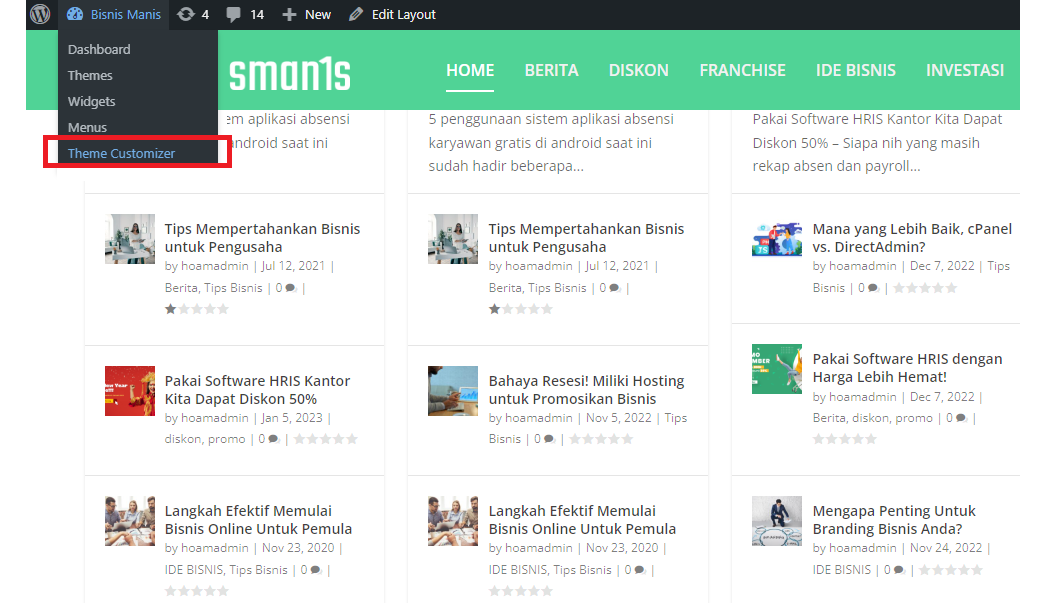
b. Masuk ke Halaman Utama Website
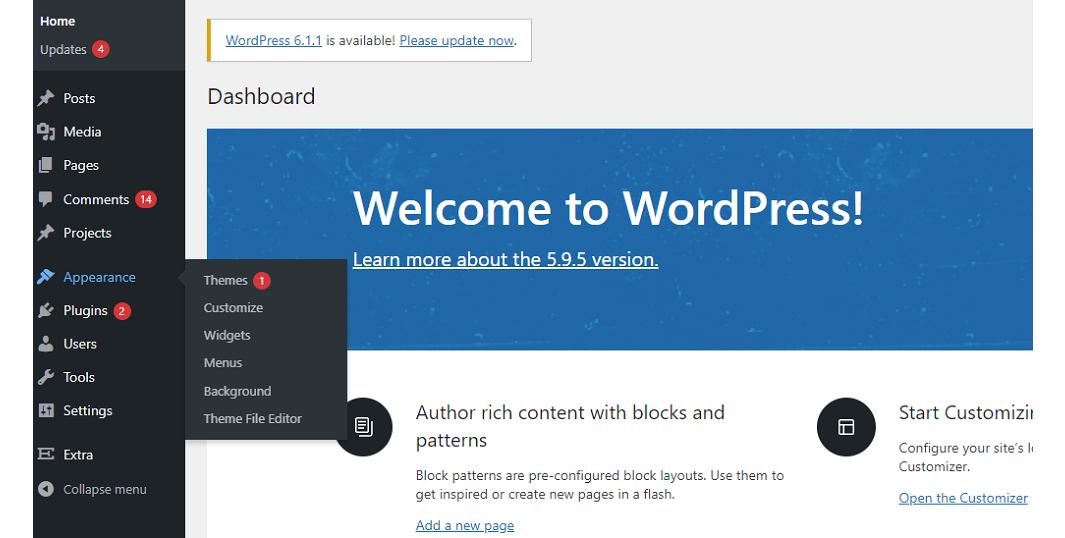
Langsung masuk di halaman utama website dan menuju bagian shortcut appearance wordpress >> theme customize.
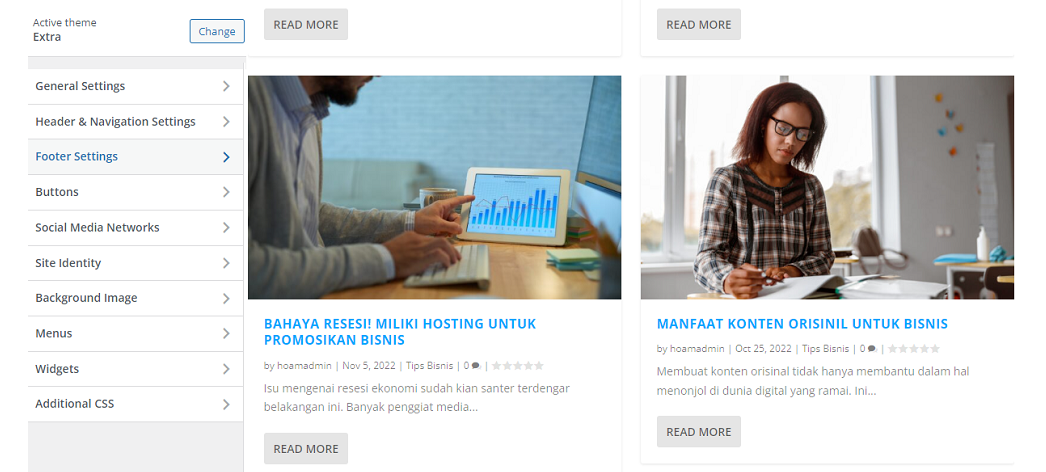
c. Pilih Footer Setting
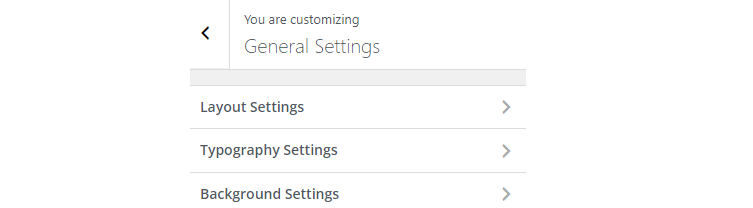
Ada beberapa pilihan halaman yang bisa di atur, kita langsung menuju pilihan footer settings.
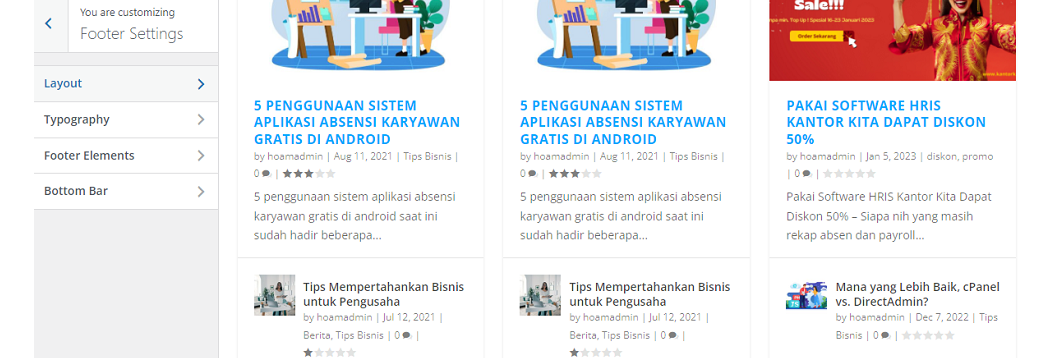
d. Atur Layout Footer
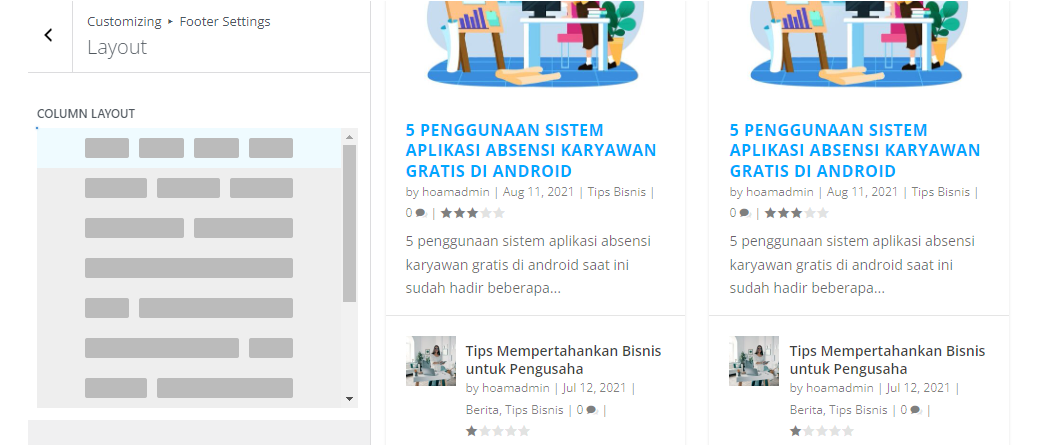
Pilih opsi layout untuk memulai atur layout footer.
Pilih footer sesuai dengan kebutuhan dan keinginan Anda.
Nah jika sudah dipilih maka kita lanjut dengan langkah membuat footernya.
2. Cara Membuat Footer di Wordpress
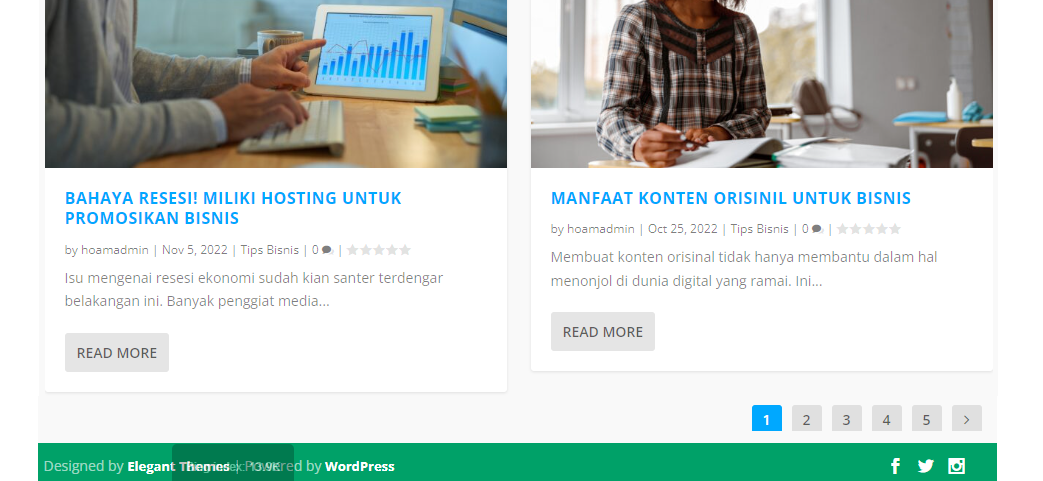
Setelah mengatur layout kita buat bersama footernya. Untuk perbandingan, ini adalah bentuk footer default dari wordpress yang belum diatur dan diisi footer.
a. Masuk Dashboard Wordpress
Begitu masuk dashboard wordpress langsung pilih appearance >> widget.
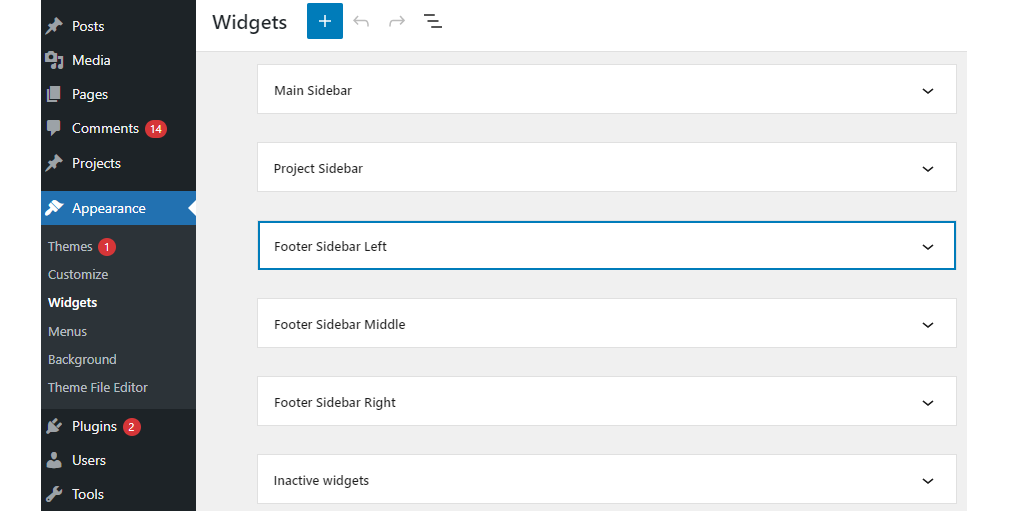
Setelah itu tampilan akan tampak seperti ini dimana footer terdiri dari tiga bagian yaitu kanan, kiri dan tengah.
b. Buat Footer
Klik pada bagian footer dan tambahkan komponen yang akan dibutuhkan. Bisa teks, gambar maupun lainya. Setelah menambahkan konten gambar dan teks maka hasilnya akan seperti ini
Namun Anda masih perlu mengatur tampilan footer, misalnya warna dan juga spasinya. Pengaturan ini bisa dilakukan di halaman customizing theme >> general setting.
Maka tampilan akan terlihat seperti ini
Baca juga Cara Membuat Menu dan Sub Menu Di Wordpress
Kesimpulan
Cukup mudah untuk membuat footer wordpress dengan mudah. Apalagi wordpress juga sudah menghadirkan beberapa pilihan layout juga custom tampilan sehingga memudahkan pengelolaan footer dan tampilan.
Selain tampilan, Anda juga perlu memaksimalkan performa website menggunakan hosting terbaik untuk website. Ada banyak pilihan hosting website terbaik, salah satunya di Jagoweb hosting yang memberikan paket hosting lengkap dengan harga terjangkau!
Sekian informasi hari ini tentang Cara Membuat Footer Di Wordpress , semoga bermanfaat!
Cari Hosting Terbaik? Jagoweb Tempatnya!
Sedang cari hosting terbaik dengan harga super terjangku? Jangan khawatir! Kungjungi jagoweb dan temukan paket hosting terbaikmu disini!
Hosting Terbaik Cek Disini!