Desain Website: Wireframe, Mockup dan Prototype
Desain Website: Wireframe, Mockup dan Prototype - Pernahkah Anda menggunakan jasa pembuatan website atau jasa desain lainya? Biasanya pemilik layanan akan memberikan tampilan rancangan kepada klien desain untuk melihat garis besar rancangan dan bagaimana tampilan akhir desain tersebut.
Tampilan nyata desain yang masih rancangan ini disebut dengan desain mockup. Desain mock up adalah gambaran nyata yang mengenai konsep di olah menjadi sebuah karya yang di hasilkan. Desain mockup ini berupa desain grafis statis yang berkualitas dan bagus untuk menunjukkan kepada pengunjung agar mudah tertarik. Mockup tersebut merupakan software di gunakan untuk pembuatan desain prototype sebuah aplikasi page dan user interface.
- 1.
Rancangan Web Desain
- 1. 1. Wireframe
- 2. 2. Mock Up
- 3. 3. Prototype
- 2. Garis Besar Mockup, Wireframe, dan Prototype
- 3. Kesimpulan
Namun taukah Anda bahwa dalam proses design website tidak hanya berisi desain mockup saja, tapi ada juga istilah lain yang sering digunakan, yaitu wireframe dan prototype. Mari kita ulas informasi mengenai ketiga rancangan website di atas dan perbedaanya.
Rancangan Web Desain
Apasih istilah dengan mockup, wireframe, dan prototype ? tiga istilah tersebut adalah suatu tahap penting dalam membuat design website. Ketiga istilah ini seringkali dianggap satu hal yang sama, pada ketiga memiliki pengertian dan proses yang berbeda.
1. Wireframe
Wireframe adalah kerangka dasar dari halaman atau screen. Layaknya bangunan yang perlu di buat blueprint nya dulu, website juga perlu di buat dari tahap wireframe untuk menentukan alur dan tata letak dalam webdesign. Secara sederhana, wireframe ini menggambar design dasar/draft dalam lembaran kertas untuk merancang tampilan mau dibuat seperti apa. Tampilan hasil wireframe ini hanyalah kotak-kotak, garis layouting dan pengaturan posisi.
Wireframe sangat membantu designer/developer website merancang tampilan halaman website. Sadar atau tidak, proses wireframe ini adalah proses dasar yang paling cukup membantu pengerjaan lebih efektif dan terstruktu. Bayangkan jika proses wireframing tidak ada, dan tampilan akan langsung dibuat, pastinya pengerjaan bisa lebih panjang jika ada banyak revisi. Proses pengerjaan tidak efektif, bukan?
Bagaimana cara membuat wireframe? Caranya sangat simple, Anda tinggal membutuhkan kertas dan spidol lalu tuliskan alur website yang Anda mau. Tetapi jika melakukan perancangan wireframe nya secara digital Anda bisa tinggal memakai website balsamiq dan draw.io. Tipsnya adalah bahwa menu desain apapun biasakan untuk selau menggambarnya terlebih dahulu dan menggambarnya di kertas setidaknya buat gambaran kasar Anda, dan ini sanga membantu Anda agar tidak bingung mau membuat apa? Untuk kalian mendesain.
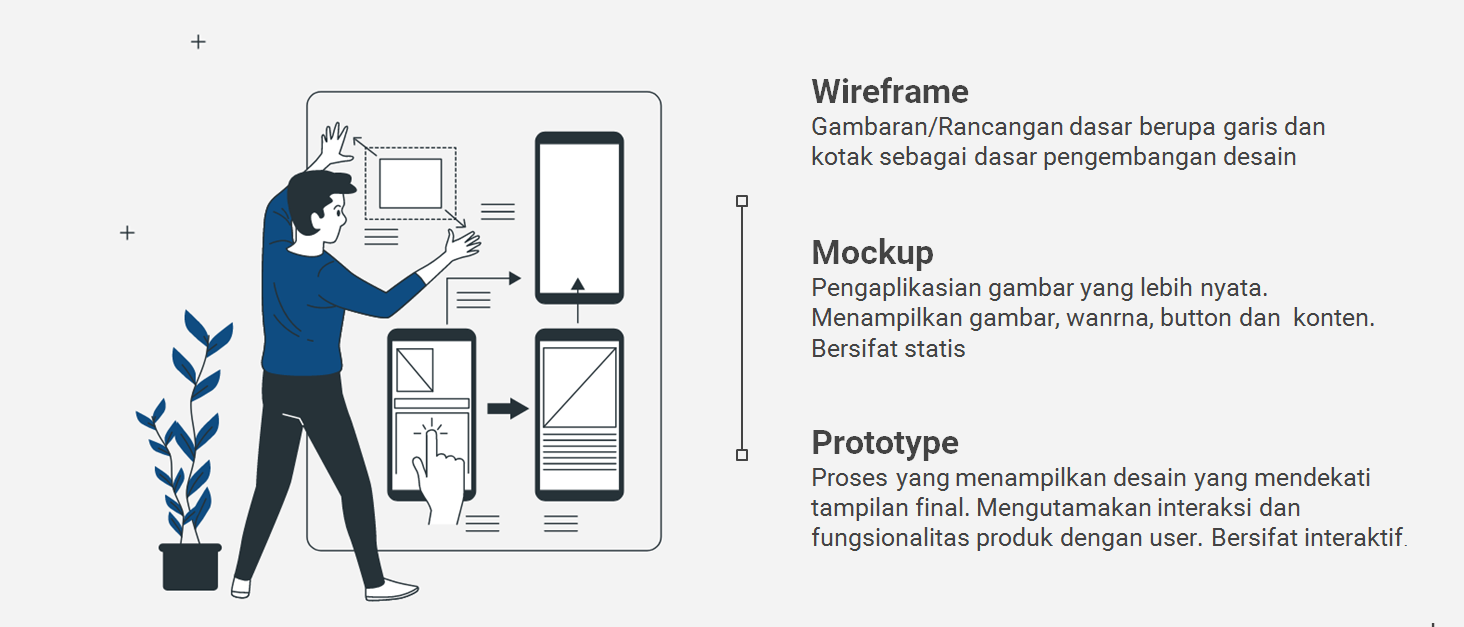
Gambar 1 Perbedaan Wireframe, Mockup dan Prototype
2. Mock Up
Mockup, proses penggambaran nyata dari hasil design wireframe. Jika proses wireframe sebelumnya sudah dirancang dasarnya saja, maka pada proses mockup ini tampilannya akan terlihat lebih jelas dan nyata sehingga kekurangan pada wireframe bisa terlihat.
Tujuan dari proses mockup ini adalah mengutamakan tampilan interface yang lebih rinci termasuk icon, grafis, gambar, warna, navigasi dan lain sebagainya sehingga pada tahap ini antara layanan desain dan klien bisa berkomunikasi tentang apa yang kurang dari tampilan tersebut. Desain mockup bersifat statis yang memang hanya diperlukan untuk melihat tampilan saja jadi secara fungsional tidak bisa didapatkan dari proses ini.
Dengan desain mockup Anda bisa membuat gambaran yang bagus, jelas dan user sentred untuk rancangan wireframe yang telah di buat. Anda tinggal mempercantik apa yang sudah Anda sudah di rancang dalam wireframe, memberi warna dan tambahan komponen yang lainya. Untuk aplikasi mockup yang Anda pakai Adalah XD, sketc illustration, dan photoshop.
Hasil akhir dari desain mockup ini akan memperlihatkan tampilan yang mendekati tampilan aslinya.
3. Prototype
Jika desain mockup sudah beres dan tampilan disetujui, maka proses selanjutnya adalah prototype. Dimana proses ini akan menampilkan hasil akhir yang tidak hanya memperlihatkan tampilan interface saja namun sudah menampilkan sisi interaktifnya. Sehingga dari proses prototype ini bisa memberi gambaran bagaimana user akan berinteraksi dengan produk tersebut. Desain mockup ini mengutamakan fungsionalitas produk, memastikan kebutuhan pengguna dan produk bisa bekerja dengan baik.
Dengan simulasi prototype ini kita bisa tau apakah alur yang di rancang sudah di rancang efektif untuk membantu user? Dalam saat ini kita mencoba hubungi berbagai tombolnya UI navigation, dan halaman menggunakan aplikasi prototype sehingga kita membuat tampilan awal bagaimana desain kita kalau sudah menjadi website nantinya.
Bagaimana cara membuat prototype? Kita bisa membuat menggunakan aplikasi. Tapi aplikasi yang mudah yaitu dengan aplikasi adobe Xd dan marvel. Di adobe Xd seketika Anda sudah selesai semua halaman website kalian tinggal pilih menu protype.
Nah.. jadi sudah jelas ya apa itu wireframe, mockup atau prototype. Ketiga proses ini selalu ada dalam proses design, termasuk design website. Jika Anda ingin membuat website untuk bisnis seperti ecommerce atau website toko online atau web app lainya, kurang lebih proses design atau rancangan website memiliki tiga tahapan ini.
Garis Besar Mockup, Wireframe, dan Prototype
Penjelasan singkat mengenai proses mockup, wireframe dan prototype akan kami sampaikan dalam point berikut
|
No |
Proses |
Penjelasan |
|
1. |
Wireframe |
|
|
2. |
MockUp |
|
|
3. |
Prototype |
|
Baca Artikel : Hosting Wordpress Murah
Kesimpulan
Merancang pembuatan design produk memang tidak sesedehana yang dipikirkan, sebab ada beberapa proses yang perlu dilakukan. Seperti halnya merancang design sebuah website dimana proses desainnya harus melalui proses wireframe, mockup dan juga prototype. Ketiga hal ini berbeda ya!
Untung saja, sekarang ada website instan dimana proses pembuatan website bisa langsung dilakukan dengan waktu singkat menggunakan template yang sudah tersedia. Website instan adalah kunci untuk Anda yang ingin memiliki tampilan website profesional, proses pembuatan website cepat dan harga yang terjangkau.
Salah satu jasa pembuatan website instan adalah dari Jagoweb. Website perusahaan, toko online atau website berita bisa Anda dapatkan dengan harga yang terjangkau di Jagoweb. Hadir dengan harga diskon sampai dengan fasilitas yang lengkap. Cek halaman jasa website instan Jagoweb untuk fasilitas, harga sampai diskon.
Memiliki Website adalah Kunci Kesuksesan Bisnis Online!
Jagoweb penyedia jasa website instan termurah dengan promo upto 45%!
Lihat Paket Website